Nee, hoewel het zo wel mag klinken zijn favicons geen uitgestorven diersoort. Favicons zijn de kleine icoontjes die naast de titel van een website verschijnen bovenaan in het tabblad. Het is een pictogram dat geassocieerd is met die website.
Het woord is een samenstelling van “favorite” en “icon” en werd het eerst gebruikt bij de lancering van Microsoft Internet Explorer 5 een hele tijd geleden. Toen werden deze icoontjes gebruikt om bij te houden hoeveel mensen een webpagina hadden opgeslagen als bladwijzer (favoriet icoon), vandaar de samenstelling favicon.
De naam zegt je waarschijnlijk niets, maar je hebt het ongetwijfeld al eens gezien.
Wat is het doel van een favicon?
De hoofdredenen voor het instellen van een favicon zijn het verbeteren van de user experience en het doortrekken van je huisstijl. Deze icoontjes zijn niet alleen aanwezig bovenaan in de tabbladen, maar worden ook gebruikt wanneer je een pagina toevoegt als bladwijzer.
Het gebruik van zo’n pictogram is dus niet alleen visueel aangenaam. Het levert immers meer aandacht op in bookmarks en maakt je pagina herkenbaar.
Wanneer mensen dus meerdere tabbladen hebben openstaan, kunnen ze snel hun weg terug vinden naar jouw website aan de hand van jouw logo. Want jij ziet toch ook graag in een oogopslag welke tabbladen je allemaal hebt openstaan?
De favicon creëert dus herkenbaarheid. Ook voor je huisstijl is dit een belangrijk aspect. Misschien vind je het vergezocht en onnodig, maar als je een website hebt die tot in de puntjes is uitgewerkt en je krijgt een blanco icoon in je tabblad komt dit niet zo professioneel over. Het is nu eenmaal een onderdeel van branding dat je niet mag verwaarlozen.
Hoe maak je zo’n favicon?
In de meeste gevallen fungeert het logo van het bedrijf als favicon. Je hoeft absoluut geen grafische designer te zijn om zelf een favicon te creëren. Online vind je verschillende tools die je hierbij kunnen helpen. Het enige wat je nodig hebt is een afbeelding van jouw logo en de tool doet de rest.
Hier is een lijst van tools die voor jou een favicon icoon genereren:
Hoe plaats je een favicon op je website?
Als je eenmaal jouw favicon hebt ontworpen, is het tijd om deze te implementeren op je website. Ook al heb je weinig ervaring met websitedesign, het is makkelijker dan je denkt. Het enige wat je nodig hebt, is toegang tot de hoofdmap van je website en een hulpprogramma voor tekstbewerking om de HTML code van je website te veranderen.
Op een maatwerk website:
STAP 1
Het eerste wat je moet doen is het “favicon.ico” bestand uploaden naar je server. Dit doe je door ‘ftp://[email protected]’ in je adresbalk in te geven.
Druk vervolgens op enter en dan zou je het volgende pop-up scherm te zien moeten krijgen:
Vul je gebruikersnaam en wachtwoord in en upload het “favicon.ico” bestand naar de hoofdmap van je website.
Ziezo: dat was de eerste stap. Over naar stap twee, maar laat je FTP tabblad nog wel even open staan. Je hebt ‘m nog nodig.
STAP 2
Nu zal je de HTML code van je website moeten aanpassen zodat webbrowsers je favicon afbeelding kunnen vinden. Ga terug naar je FTP tabblad en download het “index.html” of “header.php” bestand van je server.
Als je website opgebouwd is uit pure HTML tekst, voeg dan de volgende code toe in de HEAD sectie van het “index.html” bestand:
<link rel=”shortcut icon” type=”image/x-icon” href=”http://jouwwebsitenaam.be/favicon.ico”>
Favicons uploaden voor WordPress websites
Als je favicons wilt uploaden voor je WordPress website kan je dit eenvoudig doen via het WordPress dashboard.
Ga naar je dashboard door je aan te melden via jouwwebsitenaam.be/wp-admin

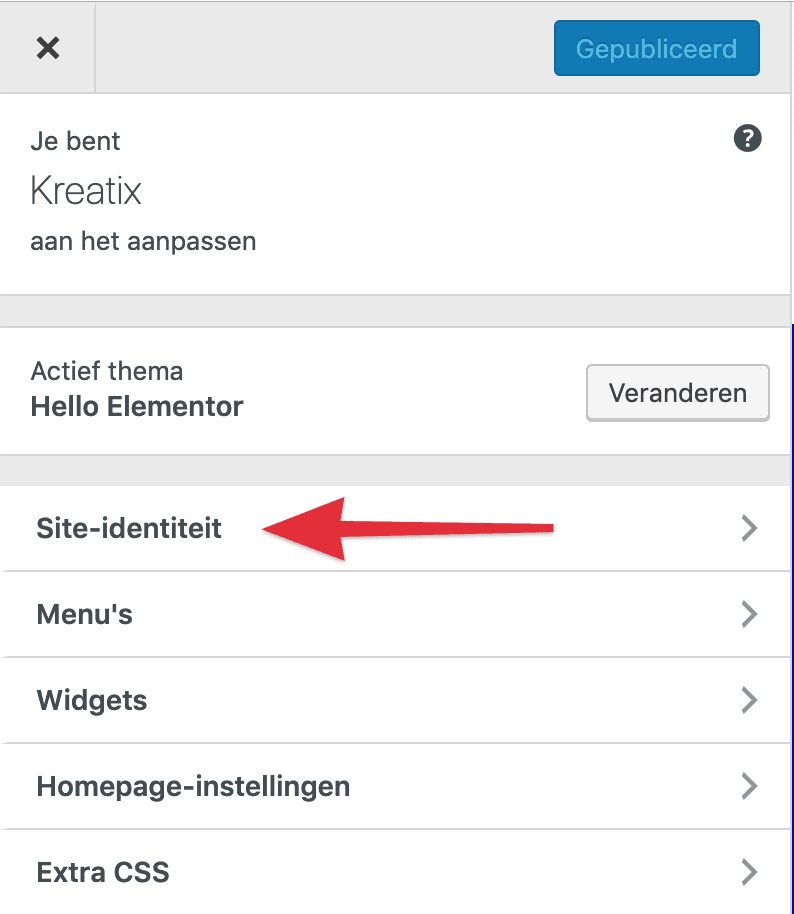
Ga vervolgens naar ‘Weergave’ –> ‘Aanpassen’:
Kies Site-identiteit en daar kan je jouw favicon uploaden.
Nu ben je helemaal op de hoogte van favicons, wat het is, waarom je het moet gebruiken en hoe je het moet uploaden. Heb je nog vragen hierover? Contacteer ons vrijblijvend.