We krijgen de laatste tijd veel vragen over trage Elementor WordPress websites. “Mijn website laadt niet snel genoeg” of “Google geeft me een slechte score voor snelheid”. Herkenbaar?
Na meer dan 450 Elementor & WordPress websites gebouwd te hebben, weet ik ondertussen wel wat werkt en wat niet. Daarom deel ik graag mijn expertise met jou. Want een trage website is gewoon zonde van je tijd én je geld!
Alles begint bij goede hosting
Ik ga er maar meteen met de deur in vallen: 9 van de 10 keer ligt het probleem bij je hosting. Je kan nog zoveel optimaliseren als je wil, maar met een goedkope shared hosting oplossing ga je nooit een snelle website hebben.
Waarom is dat zo? Wel, bij goedkope hosting deel je een server met honderden andere websites. Als één van die websites veel bezoekers krijgt, wordt jouw website ook trager. Dat is hetzelfde als 200 mensen die tegelijk YouTube proberen te kijken op één oude computer!
Waar moet je op letten bij hosting voor Elementor?
- SSD-opslag (veel sneller dan traditionele harde schijven)
- Voldoende PHP-geheugen (minimaal 256MB, liever 512MB)
- PHP 8.0 of hoger (veel sneller dan oudere versies, al onze sites staan op PHP 8.0+)
- Dedicated resources (geen gedeelde CPU of RAM)
- Een server dicht bij je doelgroep (een Nederlandse server voor Nederlandse bezoekers)
Investeer dus in degelijke WordPress hosting. Het kost wat meer, maar je bespaart jezelf veel hoofdpijn én optimalisatiewerk.
Bij Kreatix zijn we enorm fan van Hostinger voor WordPress-websites te hosten.
Bouw je website zo licht mogelijk
Oké, stel dat je hosting op orde is. Dan is de volgende stap om je website zo licht mogelijk te bouwen. Hier zijn mijn belangrijkste tips:
1. Wees zuinig met plugins
Elke WordPress plugin die je installeert, maakt je website een stukje trager. Dat is logisch, want elke plugin laadt weer extra code in. Stel jezelf bij elke plugin de vraag: heb ik dit echt nodig?
Dit zijn plugins die je eigenlijk niet nodig hebt met Elementor:
- Extra slider plugins (gebruik de Elementor slider)
- Social media plugins (bouw het zelf in Elementor)
- Extra animatie plugins (Elementor heeft al animaties)
- Menu plugins (Elementor Pro heeft uitstekende menu-opties)
- Popup plugins (zit ook in Elementor Pro)
En vooral: blijf weg van die Elementor addon packs! Ik zie ze vaak voorbijkomen, met beloftes als “1001 extra widgets!”. Maar wat ze er niet bij vertellen, is dat ze je website gigantisch vertragen. De standaard Elementor widgets zijn meer dan voldoende voor 99% van de websites.

2. Hou Elementor up-to-date
Dit is een tip die vaak over het hoofd wordt gezien. Elementor brengt regelmatig updates uit met snelheidsverbeteringen. In de laatste versies hebben ze bijvoorbeeld grote stappen gezet met cache-optimalisatie en CSS-verwerking.

Wat is er zoal verbeterd in recente updates?
- Betere CSS-loading (alleen laden wat nodig is)
- Verbeterde font-loading
- Kleinere bestandsgroottes
- Snellere editor
- Betere cache-integratie
Zorg dus dat je altijd de laatste versie gebruikt. Maak wel eerst een backup, voor het geval er iets misgaat!
3. Pas op met externe content
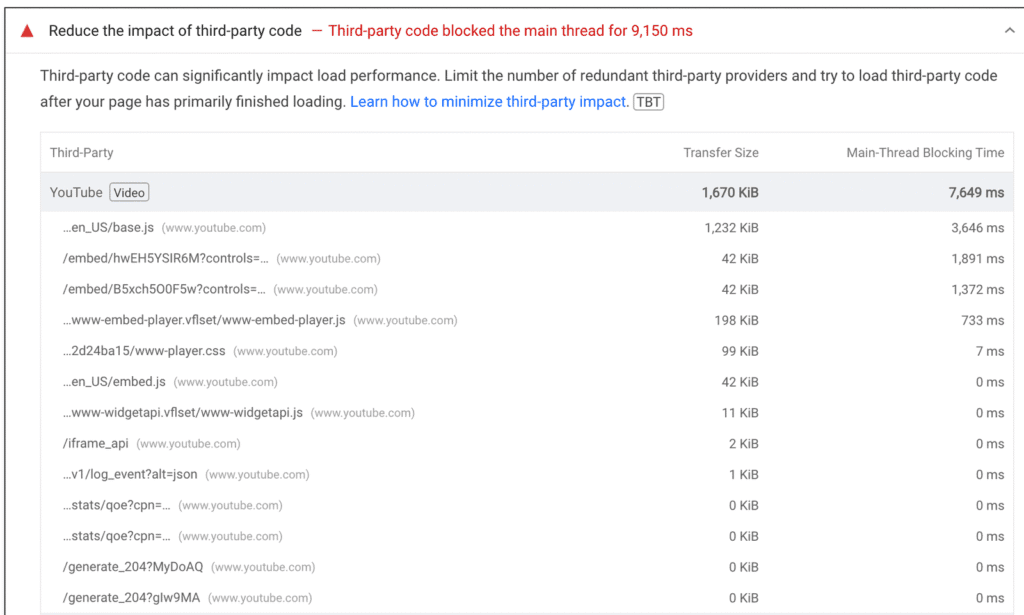
YouTube-video’s, Instagram-feeds, Facebook-pixels… Ze zijn heel verleidelijk om te gebruiken, maar ze maken je website een stuk trager. Waarom? Omdat je website eerst moet wachten tot al die externe diensten hun content hebben doorgestuurd.

Slimme alternatieven voor externe content:
- Gebruik YouTube thumbnails die pas de video laden bij klikken
- Laad social media feeds pas als de gebruiker er naartoe scrollt
- Beperk het aantal Facebook pixels en tracking codes
- Gebruik lokale kopieën van lettertypes in plaats van Google Fonts
- Vermijd embedded content waar mogelijk
Je kan altijd een plugin (deze mag je wel installeren! 😉 ) als WP Rocket gebruiken om dit te verbeteren. Met die speed-plugin zorg je ervoor dat deze scripts later inladen, wat je laadtijd dan weer ten goede komt!
Caching is je beste vriend
Als je bovenstaande tips hebt toegepast, is het tijd voor de laatste stap: caching! Een goede caching plugin kan je website 2 tot 3 keer sneller maken.
Wij zweren bij Litespeed Cache, maar WP Rocket is ook een uitstekende keuze als je server op NGINX of APACHE draait (dat is bij de meeste hosts). Het belangrijkste is dat je een caching plugin gebruikt die goed samenwerkt met Elementor.
Zo stel je je caching optimaal in:
- Activeer pagina caching
- Zet CSS/JS minification aan
- Schakel lazy loading in voor afbeeldingen
- Optimaliseer Google Fonts
- Activeer GZIP compressie
- Gebruik browser caching
- Schakel database optimalisatie in
Extra tip: zorg dat je regelmatig je database opschoont. Elementor kan nogal wat rommel achterlaten in je database!
Optimaliseer de afbeeldingen op je website
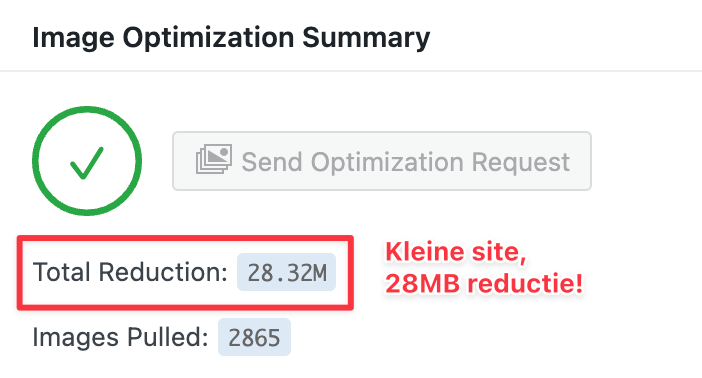
Dit is een tip die ik nog even wil meegeven: let op je afbeeldingen! Vaak zie ik websites met foto’s van 5MB groot. Dat is echt niet nodig!
Tips voor optimale afbeeldingen:
- Comprimeer voor het uploaden (iloveimg.com is perfect hiervoor)
- Gebruik de juiste afmetingen (niet groter dan nodig)
- Kies het juiste formaat (JPEG voor foto’s, PNG voor transparantie maar idealiter gebruik je WebP)
- Gebruik moderne formaten als WebP waar mogelijk
- Schakel lazy loading in
- Verwijder ongebruikte media
Pro tip: gebruik de ‘regenerate thumbnails’ plugin na het optimaliseren van je afbeeldingen!

Elementor specifieke optimalisaties om de snelheid te verbeteren
Tot slot nog wat specifieke Elementor tips die je website sneller maken:
- Gebruik de ingebouwde motion effects in plaats van externe animatie plugins
- Vermijd te veel secties met achtergrondvideo’s
- Beperk het gebruik van gradients en overlays
- Gebruik de ‘inner section’ widget met mate
- Maak slim gebruik van duplicaat elementen
- Verwijder ongebruikte widgets in Elementor instellingen
Conclusie: Een snelle Elementor website is mogelijk!
Elementor heeft de reputatie traag te zijn, maar dat hoeft helemaal niet. Met de juiste aanpak kan je website razendsnel zijn:
- Begin met goede hosting
- Bouw licht en efficiënt
- Vermijd overbodige plugins en addon packs
- Gebruik slimme caching
- Optimaliseer je media
- Hou alles up-to-date
- Let op met externe content

Nog een laatste tip: gebruik de GTmetrix of WebPageTest tool om je website te testen. Zo zie je meteen waar de grootste vertragingen zitten!
Lukt het niet om je website sneller te maken? Of wil je gewoon zeker zijn dat je website optimaal presteert? Neem dan contact met ons op. Met meer dan 450 Elementor websites op de teller, weten we ondertussen wel wat werkt!



