Je hebt er vast wel eens van gehoord: WebP-afbeeldingen. Google pusht het behoorlijk hard en veel tools raden aan om je afbeeldingen om te zetten naar WebP. Maar wat is het nu eigenlijk? En belangrijker nog: waarom zou je het gebruiken voor je website?

Laten we er samen doorheen lopen!
Wat is WebP en waar komt het vandaan?
WebP is een modern bestandsformaat voor afbeeldingen, ontwikkeld door Google. Het is eigenlijk de opvolger van jpg en png. Google kwam ermee in 2010, met één doel: het internet sneller maken!
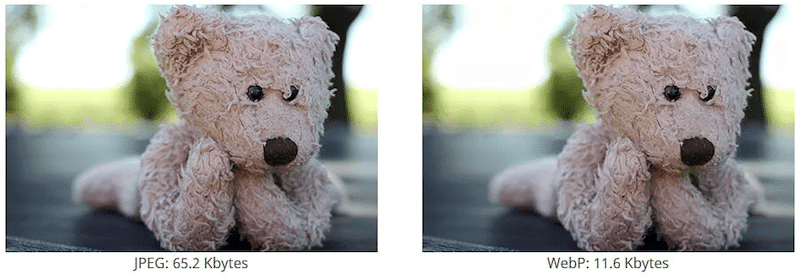
Want wat bleek? Afbeeldingen zijn vaak de grootste boosdoener als het gaat om trage websites. Ze zijn gewoon te groot in bestandsgrootte. WebP lost dat op door afbeeldingen veel kleiner te maken, zonder dat je kwaliteit verliest.

Stel je voor: je hebt een foto van 1MB als jpg. Diezelfde foto als WebP is misschien maar 300KB, en je ziet geen verschil! Dat scheelt dus enorm in laadtijd.
De voordelen van WebP op een rijtje
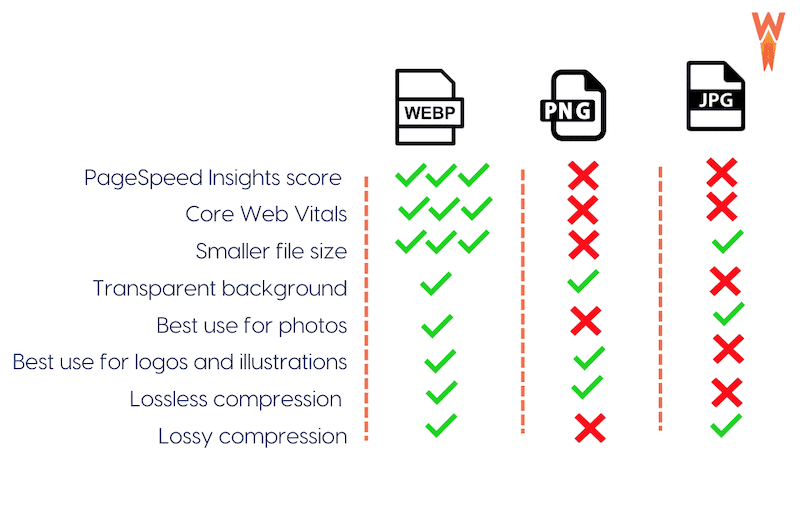
1. Kleinere bestanden dan JPG of PNG
- 25-35% kleiner dan jpg
- Tot 50% kleiner dan png
- Zonder zichtbaar kwaliteitsverlies
- Perfecte balans tussen kwaliteit en grootte
2. Snellere website dankzij kleinere bestandsgroottes
- Afbeeldingen laden sneller
- Minder dataverbruik
- Betere gebruikerservaring
- Lagere serverbelasting
3. Beter voor je SEO
- Google houdt van snelle websites
- WebP is een Google-formaat (ze geven er voorrang aan)
- Betere Core Web Vitals scores
- Hoger in zoekresultaten
4. WebP heeft ondersteuning voor transparantie (zoals PNG!)
- Net als png
- Maar veel kleinere bestanden
- Perfect voor logo’s
- Geen kwaliteitsverlies
De nadelen van WebP
Eerlijk is eerlijk, er zijn ook wat nadelen:
1. WebP is niet overal ondersteund
- Oudere browsers hebben problemen
- Niet alle programma’s kunnen het openen
- Sommige e-mailclients ondersteunen het niet
- Bepaalde social media platforms laten het niet toe om op te laden
2. Bewerken van WebP-afbeeldingen is lastiger
- Niet alle fotobewerkingsprogramma’s ondersteunen het
- Je moet vaak eerst omzetten naar jpg/png
- Minder bewerkingsopties
- Complexere workflow
Hoe zet je afbeeldingen om naar WebP?
Optie 1: Online tools
Dit is de makkelijkste manier! Enkele goede opties zijn:
- CloudConvert (cloudconvert.com)
- Gratis voor kleine hoeveelheden
- Heel gebruiksvriendelijk
- Meerdere bestanden tegelijk
- Goede kwaliteit
- ILoveIMG (iloveimg.com)
- Gratis
- Super simpel
- Ook andere optimalisaties mogelijk
- Perfect voor beginners
Optie 2: Programma’s op je computer
- Gratis
- Voor Windows/Mac/Linux
- Batch conversie mogelijk
- Veel instellingen
- Voor de techneuten
- Command line tool
- Heel krachtig
- Gratis
WebP op je WordPress-website
Dit is eigenlijk het makkelijkste! Je hebt verschillende WordPress plugins die al je afbeeldingen automatisch omzetten:
1. ShortPixel
Onze favoriet!
- Automatische conversie
- Behoud originelen
- Goede kwaliteit
- Betaalbaar
2. Imagify
- User-friendly
- Goede resultaten
- WordPress-specifiek
- Free tier beschikbaar
3. EWWW Image Optimizer
- Gratis basisversie
- Veel opties
- Betrouwbaar
- Goede support
Zo stel je het in:
- Installeer een van deze plugins
- Activeer WebP-conversie
- Laat de plugin je bestaande afbeeldingen converteren
- Nieuwe uploads worden automatisch omgezet
WebP weer omzetten naar JPG
Soms moet je een WebP-bestand toch weer naar jpg of png omzetten. Bijvoorbeeld voor:
- Social media
- E-mailmarketing
- Printwerk
- Oudere systemen
Dit kan ook weer op verschillende manieren:
Online tools:
- Gratis voor kleine bestanden
- Meerdere formaten mogelijk
- Makkelijk in gebruik
- Betrouwbaar
- Goede kwaliteit
- Batch conversie mogelijk
Op je computer:
- Open in Chrome en sla op als jpg
- Gebruik XnConvert
- Paint.net of GIMP
Tips voor het werken met WebP
- Bewaar altijd je originele afbeeldingen (JPG of PNG)
- Hou je jpg/png bestanden
- WebP is voor web-gebruik
- Originelen voor bewerking
- Test goed of de webp-afbeeldingen doorkomen
- Check verschillende browsers
- Kijk op mobiel
- Test e-mailweergave
- Gebruik fallbacks (de meeste WordPress-plugins doen dit)
- Zorg voor jpg-alternatieven
- Vooral voor oudere browsers
- WordPress doet dit automatisch
Conclusie: WebP is de toekomst
WebP is niet meer weg te denken uit moderne websites. Het maakt je site sneller, is beter voor SEO en bespaart bandbreedte. Met de juiste tools is het ook nog eens super makkelijk om te implementeren.
Onze tip? Begin er vandaag nog mee! Je website wordt er alleen maar beter van.
Hulp nodig met het optimaliseren van je afbeeldingen? Of wil je dat wij je hele website eens onder de loep nemen voor optimalisaties? Neem dan contact met ons op. Met meer dan 450 websites in beheer weten we precies hoe we jouw website kunnen laten vliegen!