De laatste jaren hoor je meer en meer dat Google belang gaat hechten aan de snelheid van je website. Een trage website zal slechter vindbaar zijn in de zoekresultaten.
Maar is dat wel zo? Heeft het nut om veel tijd te steken in je Google PageSpeed Insights Score?
Laten we het samen even uitzoeken.
Wat is Google PageSpeed Insights?
Google PageSpeed Insights is een tool die je een score op 100 geeft met betrekking tot de snelheid van je website.
Je kan nu best al eens een rapportje aanvragen, voor je verder leest. Op basis van mijn tips zal je website beter scoren na het lezen van dit artikel. Daarom is het belangrijk om nu al even een testje te doen. Een PageSpeed Insights rapport aanvragen doe je hier.

Als je zo’n rapportje gaat aanvragen, zal je merken dat je twee scores krijgt. Eentje voor de mobiele versie van je website en eentje voor de desktop-versie van je site. Je zal ook merken dat de mobiele variant veel strenger is.
Waarom scoort mijn website lager op snelheid voor mobiele toestellen?
Dat is heel simpel! Google is véél te streng met de mobiele score. Het heeft weinig te maken met de realiteit. Ze simuleren de laadtijd van je website op een vertraagde, mobiele connectie. Google wilt dat jij heel veel tijd en moeite gaat steken in het verbeteren van je score, dus ze maken het je zo moeilijk mogelijk. De score komt niet uit iemand met een iPhone 15 die verbonden is met zijn thuisinternet. De score is altijd gebaseerd op iemand met een oude Android smartphone op een trein. Google wil natuurlijk dat iedereen op elk moment jouw website snel kan inladen. Ik vind dat persoonlijk te streng en veel website-eigenaars schieten dan in een blinde paniek.
De realiteit is -gelukkig- helemaal anders.
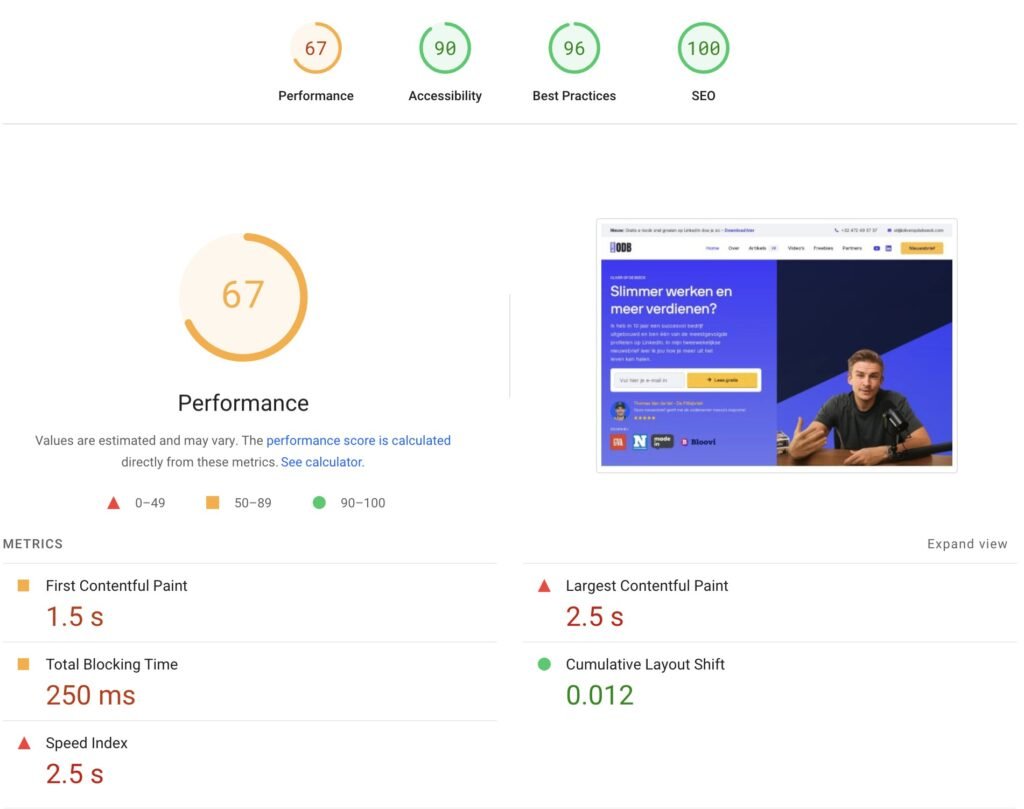
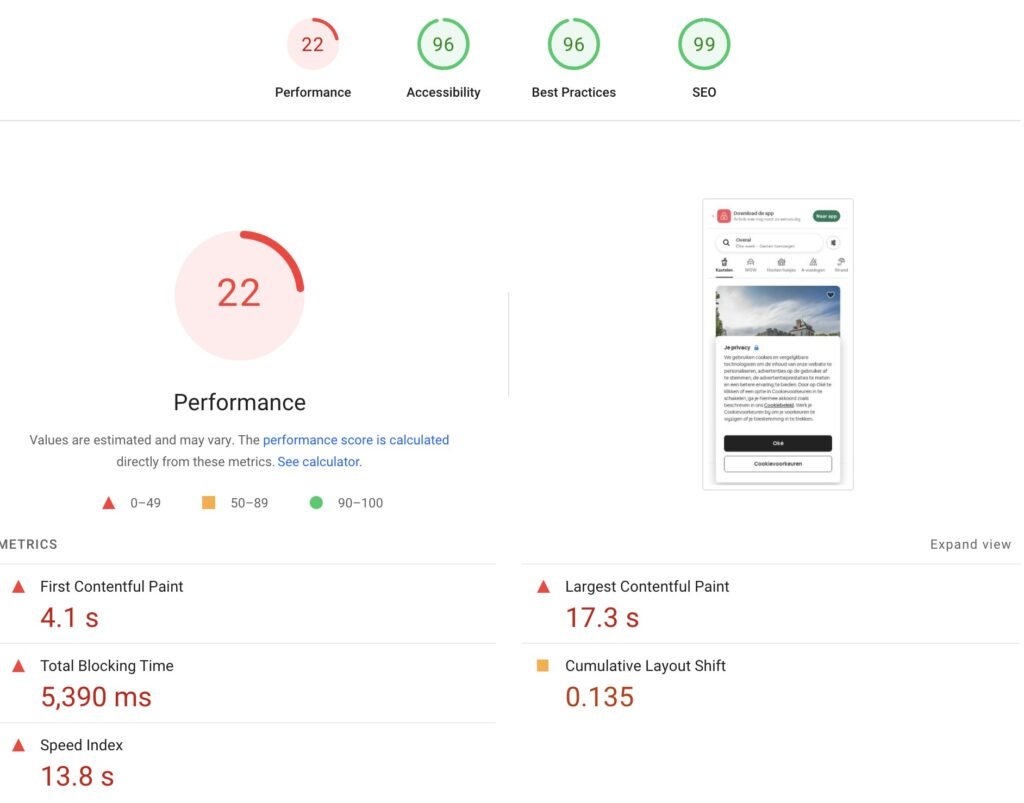
Zo zie je bijvoorbeeld dat onze eigen website amper 13/100 haalt op de mobiele test:

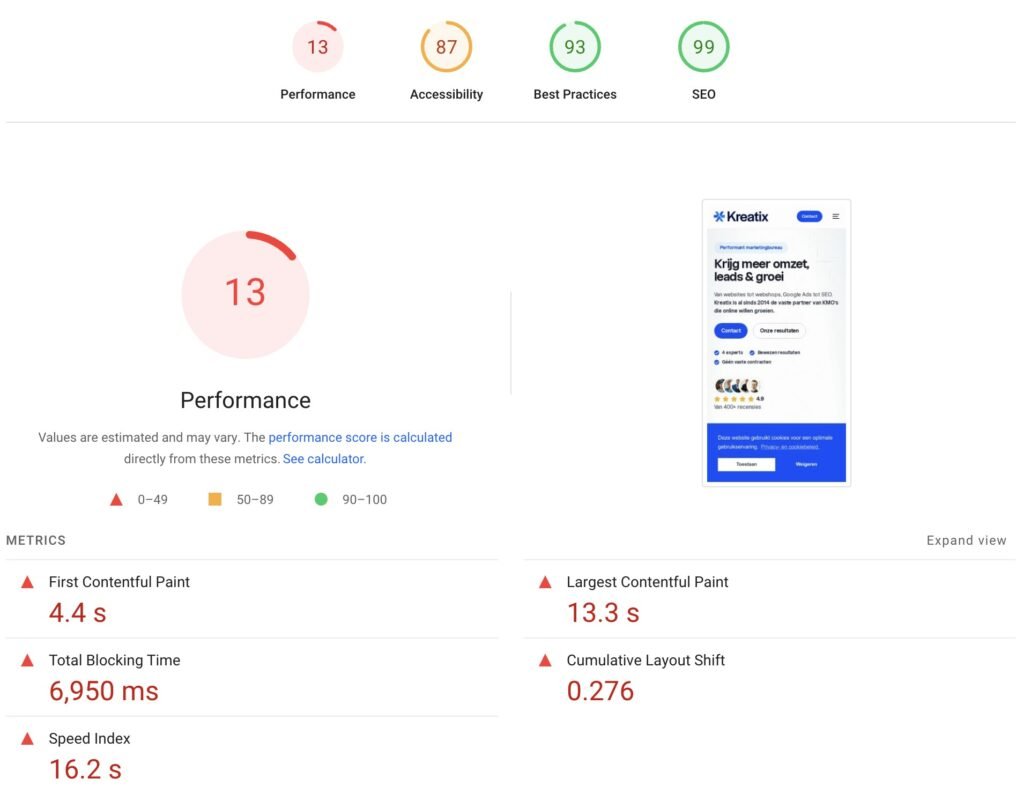
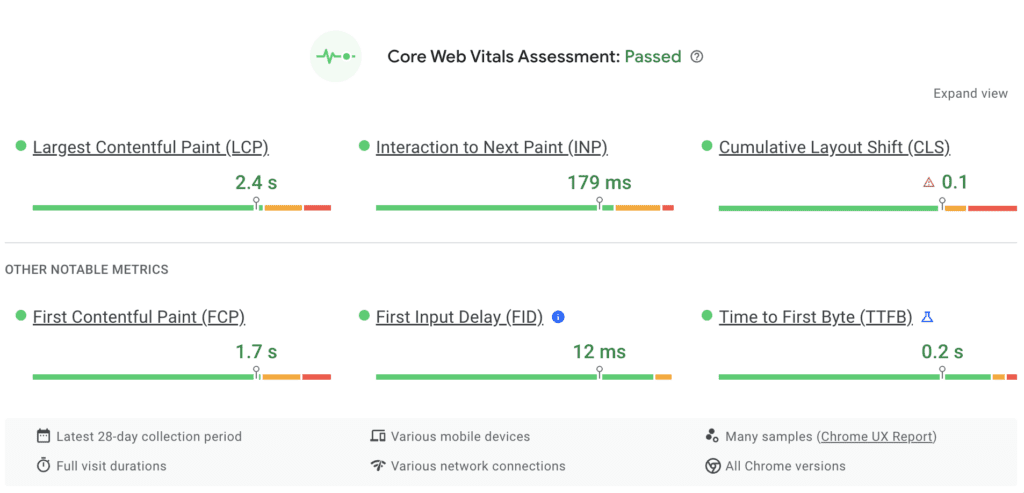
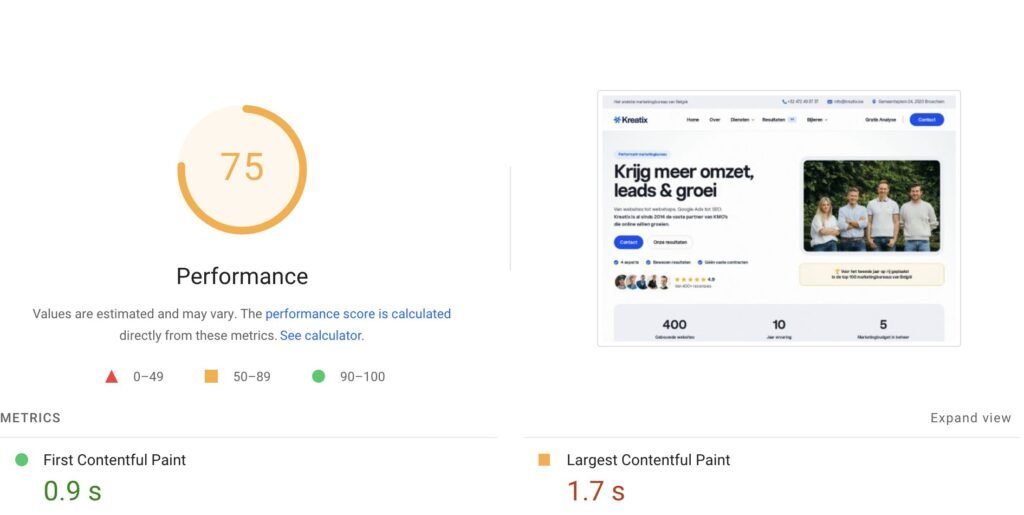
Maar als we dan gaan kijken naar de realiteit, is onze website razendsnel:

Staar je dus zeker niet blind op de eerste cijfers die je uit zo’n rapport haalt. Ze zijn vaak te streng en hebben weinig te maken met de échte laadtijd van je website.
Maar, begrijp me niet verkeerd, het is het altijd waard om wat tijd en moeite te steken in het verbeteren van je Google PageSpeed score. Hoe sneller je website, hoe meer conversies en verkopen je zal krijgen. Mensen wachten niet graag, dus een snelle website is een slimme investering. Ik wil alleen maar nuance brengen dat je zeker niet moet streven naar een 100/100 score. Waarom dat is, leg ik onderaan dit artikel uit. Laten we eerst even kijken naar hoe je je Google PageSpeed score kan gaan optimaliseren.
Zo verhoog je je Google PageSpeed Insights score
Als je je score wil verbeteren, kan je met een aantal snelle ingrepen je cijfer al verhogen. In de basis zijn er een heleboel meer optimalisaties die je kan doen, maar laten we beginnen met de gemakkelijke oplossingen.
Gebruik caching op je website
Caching is een techniek waardoor je website veel sneller gaat laden.
Ik zal het uitleggen met een kort voorbeeld.
Als iemand naar je website surft, zegt die persoon zijn browser eigenlijk: stuur me aub alles wat op deze website staat. De website (of de server van de site) stuurt dan alle afbeeldingen, teksten, lettertypes en meer. Dan is de website ingeladen.
Caching zorgt er voor dat dit sneller verloopt. Want in plaats van 150 aparte bestanden te sturen naar je websitebezoeker, gaat er maar één bestandje verzonden worden. Dit is gecomprimeerd (zoals bij bijvoorbeeld een foto) en zal heel snel inladen.
Het is dus belangrijk dat je dit aanzet op je website.
Hoe zet je nu caching aan?
Dat hangt een beetje van de software van je website af.
Wij bouwen al op onze websites op WordPress en verkiezen WPRocket voor onze caching. Er zijn ook gratis opties zoals W3 Total Cache of WP Fastest Cache. Installeer de plugin en check even of alles nog goed loopt op je website. Daarna kan je weer een PageSpeed Insights test laten lopen. Normaal is je website nu al een pakje sneller!
Software als Shopify zal automatisch je website al cachen. Daar kan je niet verder optimaliseren.
Verklein en comprimeer je afbeeldingen
Nog té vaak kom ik websites tegen waar mensen gewoon afbeeldingen van tot wel 10 megabyte op hun pagina’s plaatsen. Dit gaat je website enorm vertragen. Een afbeelding mag niet meer dan 200 kilobytes groot zijn. Dat is 0,2 megabyte.
Hoe kan je er nu voor zorgen dat je afbeeldingen snel inladen op je website? Door ze te gaan verkleinen en comprimeren.
Je kan dat makkelijk & snel handmatig doen met een tool als iloveIMG. Daar kan je je foto opladen en die tool zal de foto comprimeren. Vaak zie je nog niet eens het verschil, maar is de bestandsgrootte heel wat kleiner!

Daarna moet je ook nog je afbeeldingen gaan verkleinen. Vaak zie ik mensen afbeeldingen op een website zetten van bijvoorbeeld 4000 pixels breed op 3000 pixels hoog. Dat is nergens voor nodig. De maximumbreedte van een afbeelding moet nooit meer dan 1200 pixels zijn. Computerschermen zijn immers kleiner dan de volledige resolutie van je afbeeldingen. Ga dus ook je afbeeldingen verkleinen, want dat maakt ze weer kleiner in bestandsgrootte. Hoe lichter je afbeelding, hoe sneller die zal inladen!

Als je denkt, ik heb echt 500 afbeeldingen in mijn website en heb geen tijd om dit manueel te doen, dan kan je ook opteren voor automatische tools. Weet wel dat dit vaak geld kost. Wij verkiezen hier WP Smush of ShortPixel. Zij nemen het hele proces over en gaan de afbeeldingen op je website verkleinen. Deze software is enkel beschikbaar op WordPress.
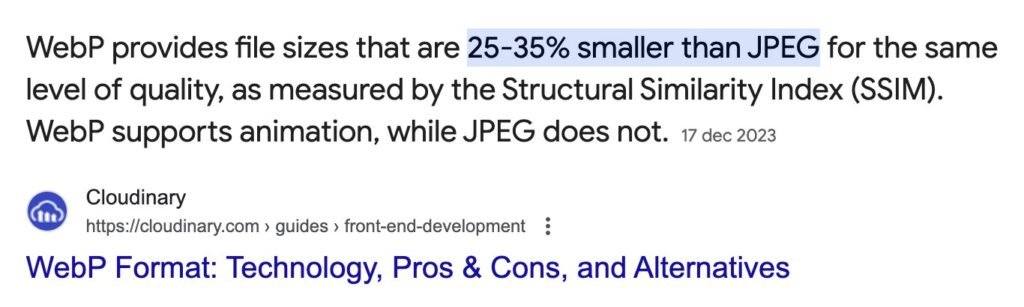
Zet je afbeeldingen om naar webp
Webp is een nieuw bestandsformaat, een beetje de opvolger van een jpeg of een png. Het voordeel van een webp is dat deze bestanden zeer klein zijn qua omvang. Ideaal dus voor een website.
Nadat je je afbeeldingen kleiner hebt gemaakt & ook de compressie hebt laten lopen, is het een goed idee om ze daarna om zetten in webp-formaat. De tools als WP Smush en ShortPixel doen dit automatisch, maar je kan dit ook gratis en manueel doen via deze website.

Voor alle duidelijkheid: het mensenlijk oog ziet echt geen verschil tussen een jpeg of een webp-bestand. Het is er louter om je website sneller te laden inladen.
Beperk code van derde partijen
Ondertussen zul je wel weten dat veel plugins en integraties je website vertragen. Dat kan je ook terugvinden in de score van PageSpeed Insights. Daarom is het opportuun om niet té veel code van derden in te laden.
Beperk dus het aantal plugins op je website. Denk na of ze essentieel zijn. Vaak heb je nog een heleboel appjes of plugins lopen op je website die je zelfs niet meer gebruikt!
Op onze website zie ik bijvoorbeeld dat YouTube de boel trager laat lopen:

Door veel filmpjes op je website te plaatsen, zal de pagina trager inladen. Eerst moet YouTube het filmpje ‘sturen’ naar je website, voor die bij je bezoeker terecht komt. Plaats dus niet te veel integraties van derde partijen op je website. Denk na over elke plugin, want het kost je kostbare puntjes!
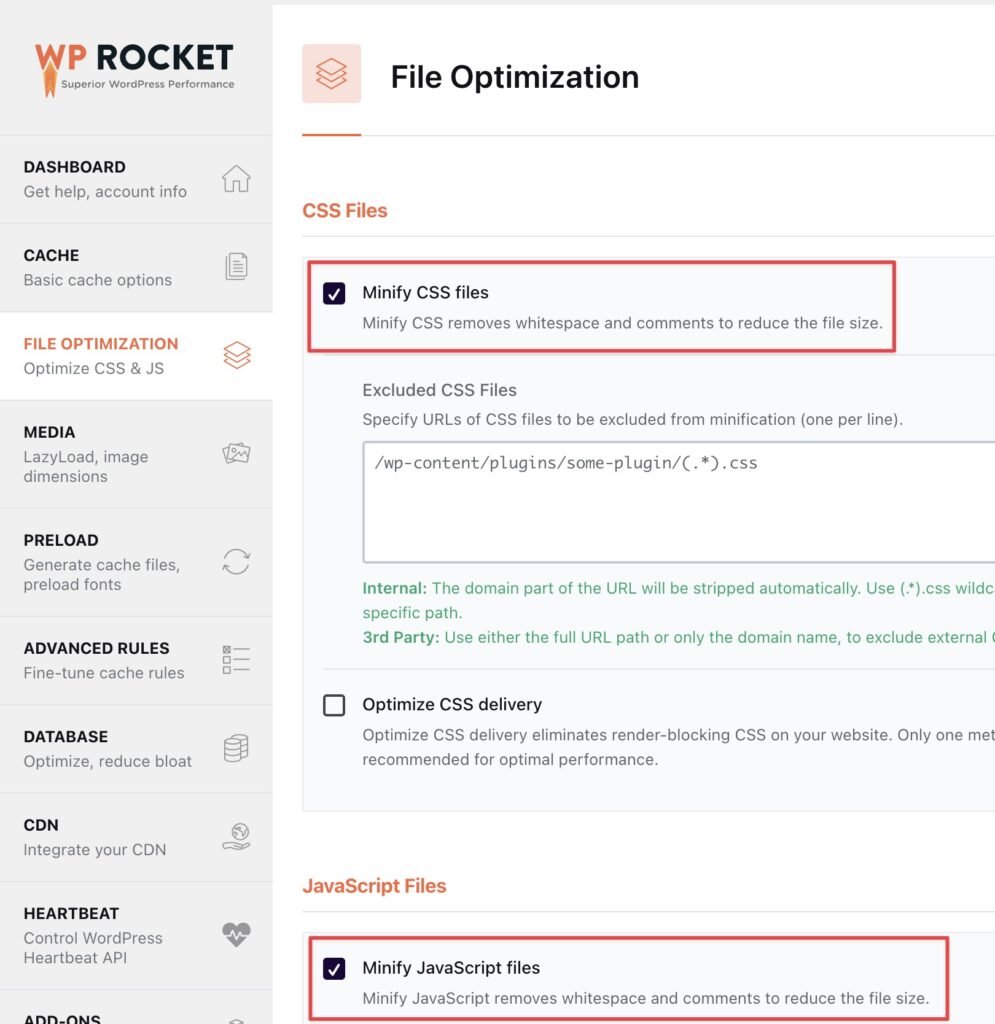
Verklein je CSS en JavaScript-bestanden
Ik ga hier niet te veel tijd aan besteden, want zowel jij als ik hebben niet genoeg technische capaciteiten om dit manueel te gaan doen. De meeste plugins die de snelheid van je website verhogen, zullen ook deze functie hebben. Zet het vinkje aan en kijk wat het effect is op je website. Vaak werkt dat foutloos en is je website weer een beetje sneller.
Bij WP Rocket kan je dat hier terugvinden:

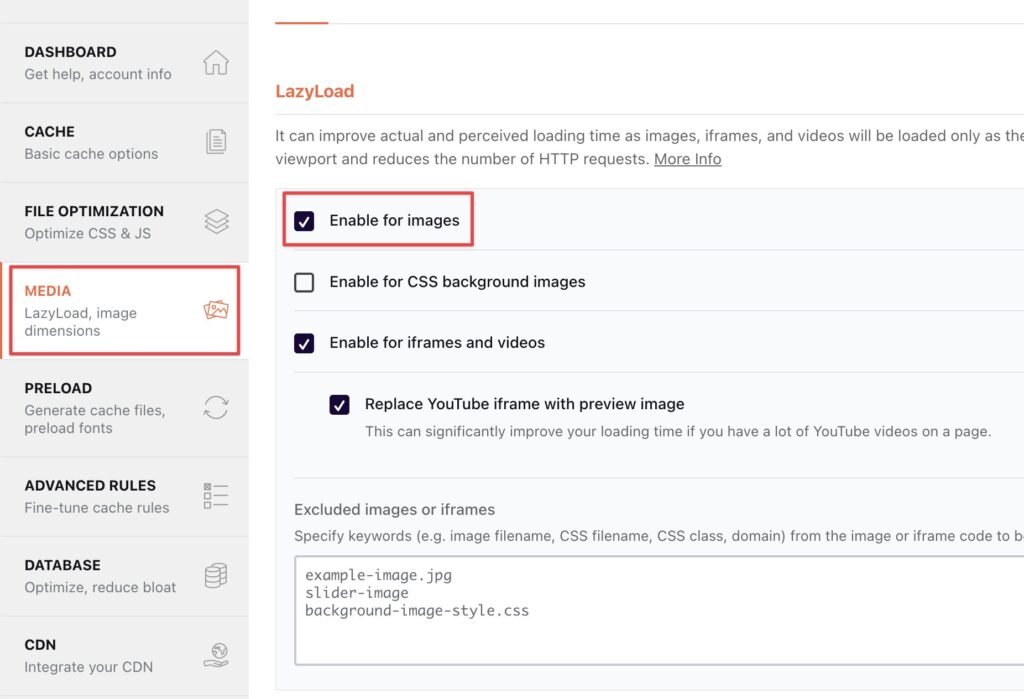
Zorg dat je afbeeldingen ‘lazy loaden’
Lazy loading, wat wil dat nu weer zeggen?
Wel, als je naar een website surft, dan zie je vaak maar een titel en een afbeelding bovenaan. De pagina’s zijn vaak een pakje langer, maar daarvoor moet je scrollen.
Als je lazy loading gebruikt, zullen alle afbeeldingen die nog niet zichtbaar zijn, niet inladen! Pas vanaf iemand gaat scrollen, zullen deze inladen.
Dat is heel slim om je laadtijd te verhogen, want je stuurt in theorie maar 20% van je website naar je websitebezoeker.
Daarom zetten wij lazy loading altijd aan voor onze klanten. Het maakt je website sneller en laat je website ook hoger scoren bij PageSpeed Insights.
Je kan dit makkelijk aanzetten in een tool als WP Rocket. Dat doe je hier:

Je kan ook een gratis plugin gebruiken zoals a3 Lazy Load.
Investeer in degelijke hosting
Iets met een aap, een ring en een lelijk ding. Je kan al deze optimalisaties gaan doorvoeren, maar als je hosting traag is gaat dat niets helpen. De basis van een snelle website is performante hosting.
Goedkope oplossingen als een one.com zullen ervoor zorgen dat je website traag loopt. Het is beter om te investeren in een degelijke server. Dan zijn vaak al die truucjes hierboven niet nodig.
Wij hebben onze eigen VPS-server en koppelen dit vaak nog met Cloudflare. Voor veel bedrijven is dat te veel van het goede, maar als je écht geld wil verdienen met je website, is dat een nuttige investering.
Je website zal nu een hogere score hebben op Google PageSpeed Insights
Als je mijn advies volgt, zal je een hogere score hebben. Mogelijks klim je uit het rode dal en scoort je website nu in de oranje zone.

Ik zal je een geheimpje verklappen over Google PageSpeed Insights. De oranje zone is meer dan goed genoeg!
De groene zone (score 90 tot 100) is een valstrik. Dat kan je alleen maar bereiken door flink te gaan snoeien in je website of door stevig te investeren in zeer dure serverruimte. Voor 99% van de websites is dit helemaal niet nodig! Google straft enkel af als je in de rode zone zit, en zelfs dat durf ik te betwisten.
Want als je gaat kijken naar de websites van heel populaire bedrijven, scoren zij helemaal niet goed in Google PageSpeed. Daarom vind ik het belangrijk dat je niet gaat panikeren. Het is helemaal prima om je website te gaan versnellen, maar staar je niet blind op dat cijfertje. Je kan zelfs de test driemaal na elkaar laten lopen en je zal driemaal een andere score krijgen.
Kijk bijvoorbeeld even naar de score die AirBnB krijgt in Google PageSpeed. Dat is knalrood. Toch draaien ze enorm veel omzet. Als het voor die bedrijven niet héél belangrijk is, moet jij er ook niet té veel tijd in gaan steken.

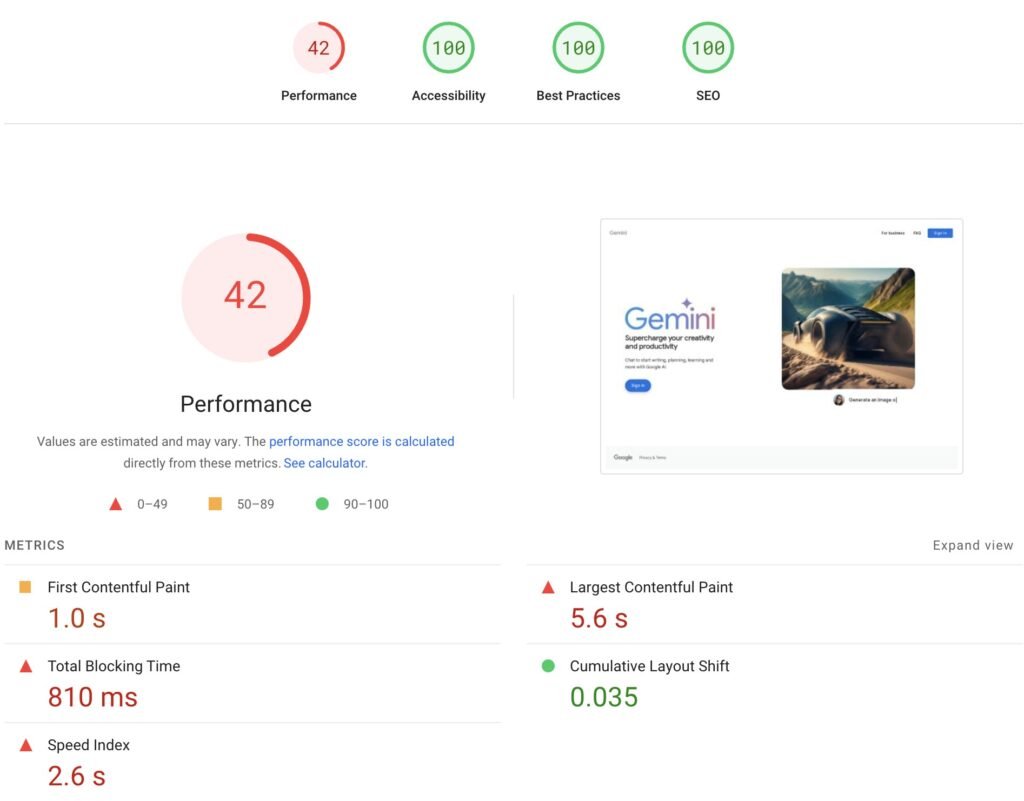
Hetzelfde verhaal zie je bijvoorbeeld bij Google Gemini, de AI-tool van Google zelf! Bloedrode cijfers:

Heeft het nut om mijn PageSpeed score te verbeteren?
Ik vind dat een correcte vraag. Zoals je ziet doen zelfs de grote spelers niet echt mee met deze waanzin.
Ik vind dat het zeker nut heeft om de snelheid van de website te optimaliseren, maar ik kijk niet veel naar die scores. Het geeft je een richting qua optimalisaties, maar ik zie het niet als de ultieme waarheid.
Doe eens een incognitobrowser open en surf naar je website. Stond alles er binnen 2 seconden? Dan is je website al performanter dan de 99% andere websites die online staan.
Staar je dus niet blind op die cijfertjes van Google PageSpeed. Het is maar een indicatie. Het échte gevoel is belangrijker!
Als je je toch wil blindstaren en je score wil verbeteren, kan je altijd contact opnemen met ons team. Wij optimaliseren de snelheid van je website zodat je toch kan pronken met een mooie score in Google PageSpeed. Of als je een nieuwe WordPress-website wil laten bouwen mét een perfecte score & geoptimaliseerde SEO, mag je ons ook altijd contacteren. 😉