WordPress kan enorm traag zijn. En dat heeft Google niet graag.
Om hoog te scoren in de zoekresultaten, kan je maar beter zorgen dat je site snel laadt. Ook op mobiel.
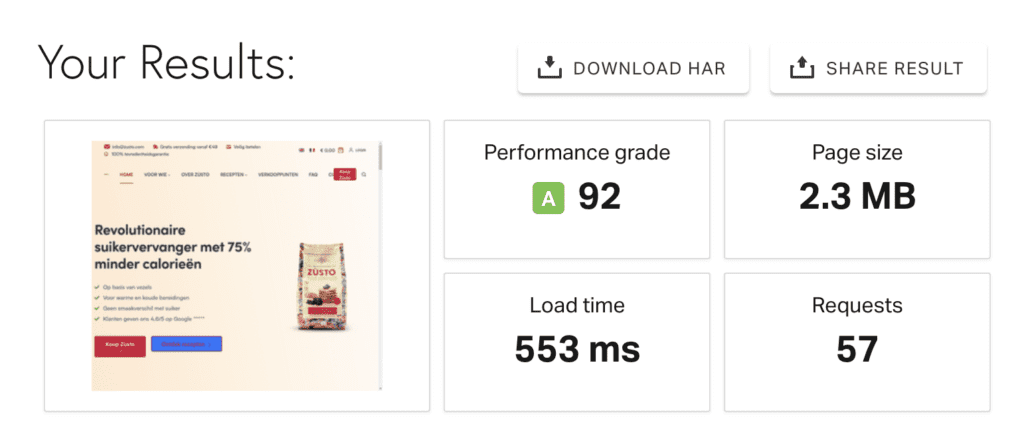
Ik gebruik altijd WP Rocket voor onze klantensites. Flexibel, betaalbaar en krachtig. Met deze plugin (en een aantal andere kleine optimalisaties) haalde ik een laadtijd van 0,5 seconden voor een uitgebreide webwinkel.
In deze handleiding laat ik je zien hoe je WP Rocket moet instellen en wat de beste configuratie is voor WordPress.

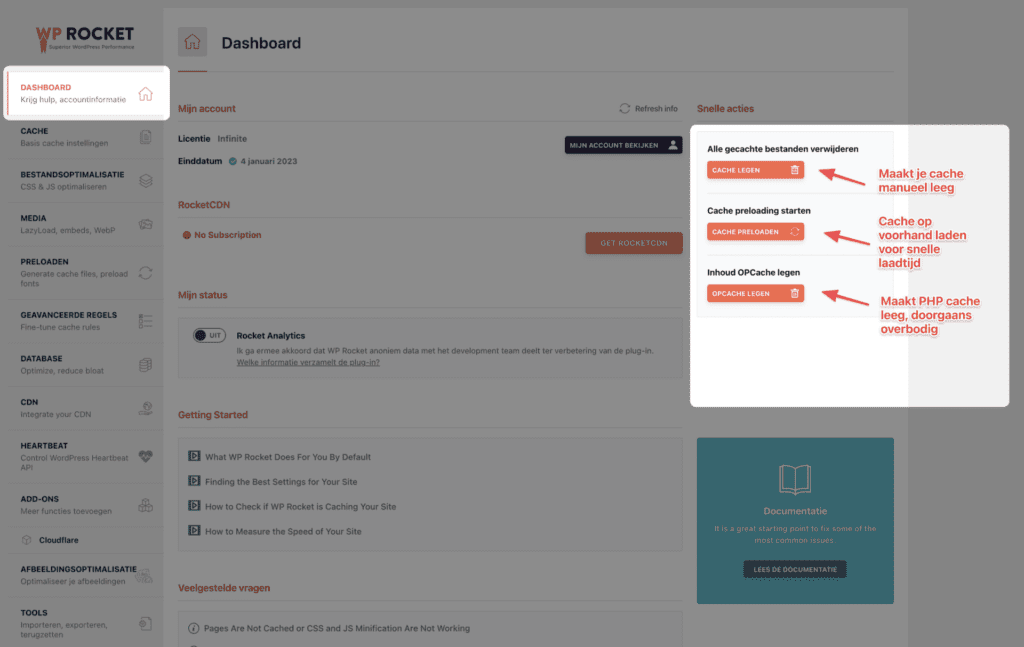
1. Dashboard
Geeft een kort overzicht van je licentie, vervaldatum en heeft een aantal handige knoppen om handmatig je cache leeg te maken.

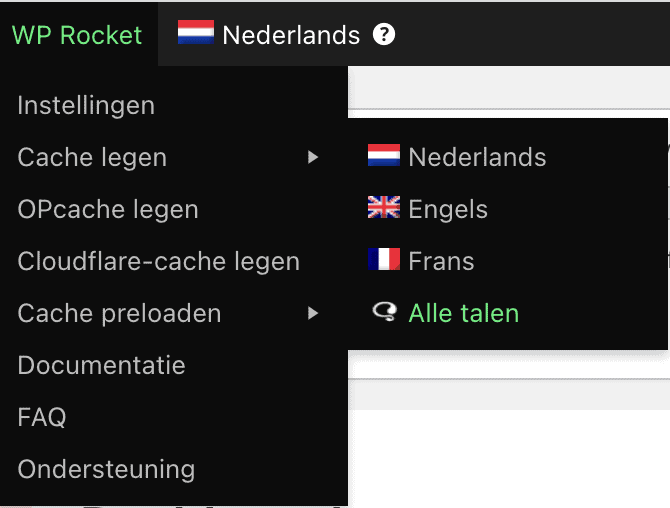
Tip: Je kan deze cache ook leegmaken via de toolbar bovenaan je WordPress-installatie

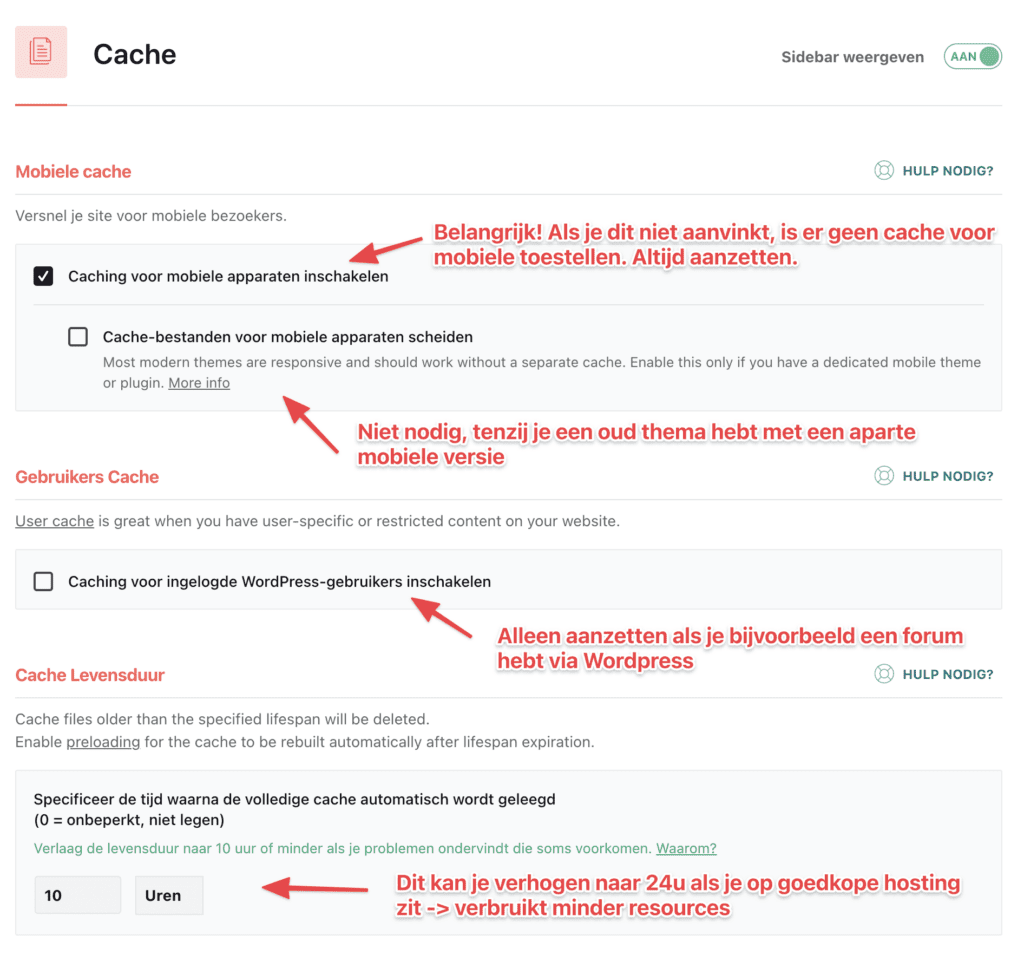
2. Cache
Dit zijn de belangrijkste instellingen om snel je site te optimaliseren. Door je site te cachen, zorg je ervoor dat een bezoeker niet elke keer de site helemaal moet inladen. De plugin gaat een statische versie van je site bijhouden in het geheugen, waardoor je laadsnelheden veel beter zijn.

Caching voor mobiele apparaten inschakelen: Als je deze niet aanzet, gaat je site alleen sneller zijn op laptops of computers. Echter surft de helft van de internetgebruikers via een smartphone of tablet. Aanzetten dus!
Cache-bestanden voor mobiele apparaten scheiden: Doorgaans niet nodig, tenzij je een ouder thema hebt met een aparte template voor responsiviteit. Als dat zo is, dan zit je met grotere problemen en dien je dringend je site te vernieuwen.
Caching voor ingelogde WordPress-gebruikers inschakelen: Wil je niet doen, want dan ga je zelf als admin een gecachte versie van de site zien. Dat is niet de bedoeling, want dan kan je niet zien welke wijzigingen je hebt doorgevoerd. Enkel aanzetten als je een forum hebt via je WordPress-site.
Cache levensduur: Op de gemiddelde hosting is 10u helemaal prima. Als je hosting zeer goedkoop is, kan je dit beter op 24u zetten. Anders kan je je site crashen.
3. Bestandsoptimalisatie
Welkom in de danger zone. Vanaf hier kan je je site stevig door elkaar halen. Daarom is het altijd belangrijk om bij elk vinkje even te testen wat het doet met je site. Vinkt er maar eentje aan, maak je cache leeg en bezoek je site via een incognito-browser. Zo kan je checken wat er gebeurd is.
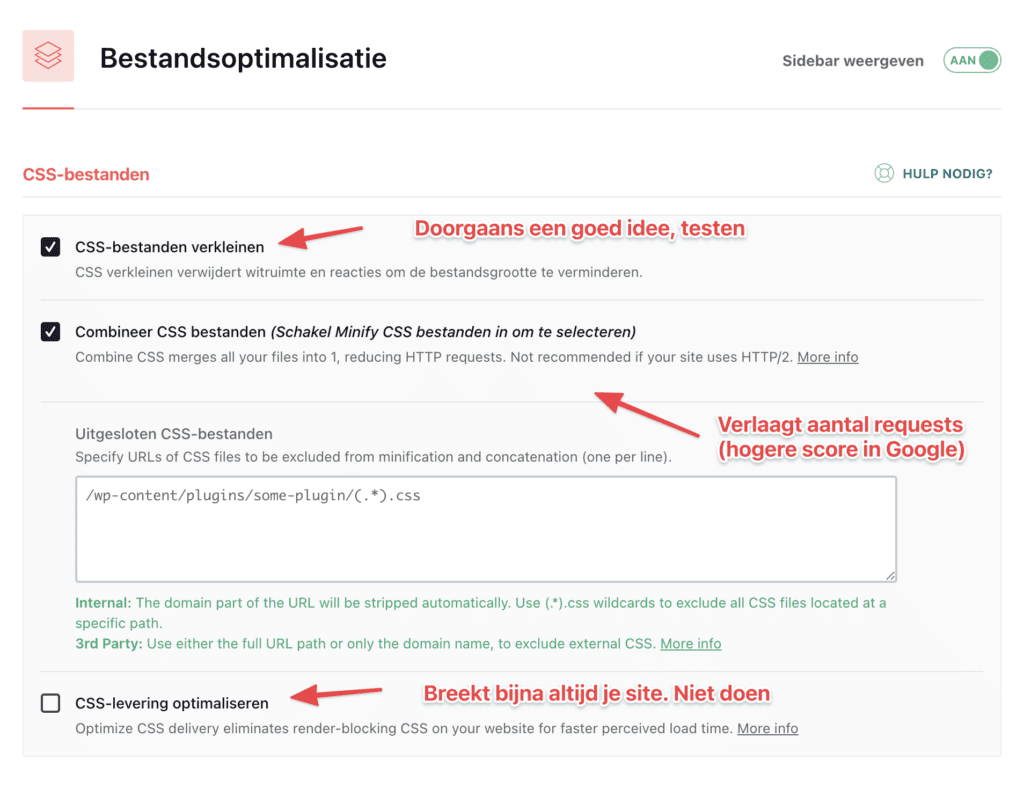
CSS-bestanden

CSS-bestanden verkleinen: Zorgt doorgaans niet voor problemen. Dit maakt je CSS-bestanden minder zwaar, waardoor de site sneller kan laden. Dit is ook positief voor speed checkers en Google Pagespeed Insights. Zeker proberen.
Combineer CSS bestanden: Zeer controversiële optie. Officieel zegt Google dat dit niet aan te raden valt als je een SSL-certificaat hebt en gebruik maakt van HTTP/2. Echter hebben wij gemerkt dat we voor de meeste klanten beter scoren in Google als we dit aanzetten. Praktisch gezien gaat dit al je verschillende CSS-bestanden combineren tot één bestand. Dat maakt het zwaarder, maar zorgt ervoor dat er minder verzoeken gebeuren, wat je site dan weer kan versnellen. Test deze optie zeker uit.
CSS-levering optimaliseren: De meest frustrerende optie. Als je dit aanzet, gaat je site razendsnel zijn. Echter gaat hij er een volledige second als een boeltje uitzien. Het lijkt wel alsof de site zo snel gaat, dat die struikelt. Test het uit, maar doorgaans breekt het je site volledig. Ik ben er geen fan van, want je krijgt bijna epilepsie met deze functie, zo snel vliegen elementen rond op je site.
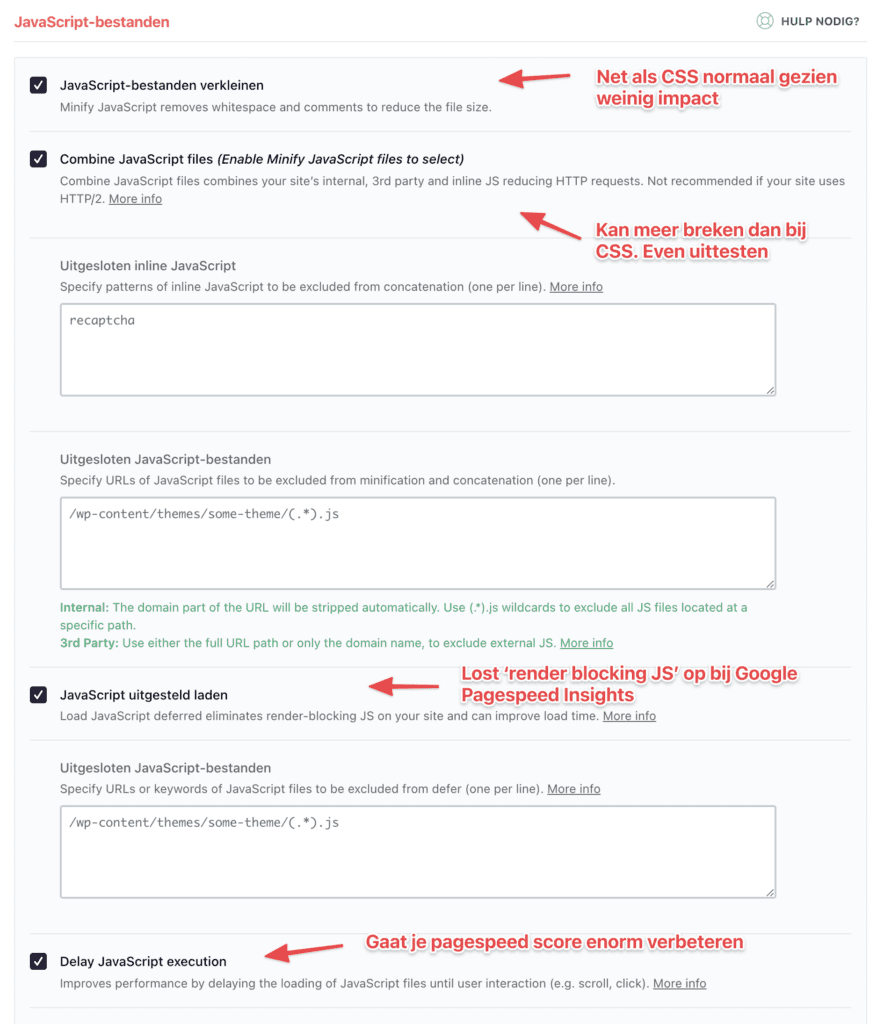
JavaScript-bestanden

JavaScript-bestanden verkleinen: Doorgaans een goede optie die je JavaScript-bestanden minder zwaar zal maken. Even proberen.
Combine Javascript files: Kan helemaal fout lopen, maar als het werkt, maakt het je site weer wel een pakje sneller. Als je merkt dat één bestand de hele boel overhoop haalt, kan je het altijd toevoegen in het tekstvak eronder. Dan gaat WP Rocket dit niet combineren.
JavaScript uitgesteld laden: Gaat je Google Pagespeed Insights score verbeteren, maar je moet kijken of je site nog wel netjes laadt (je livechat, AJAX-functies of Google Analytics). Ook hier kan je boosdoeners gaan uitsluiten.
Delay JavaScript execution: Een risicovolle optie die je site enorm kan versnellen bij de snelheidstools. Minder impact op gebruikers zelf. Deze optie gaat je JavaScript pas inladen als bezoekers een actie ondernemen zoals scrollen of op iets klikken. Het probleem is dat Google Analytics pas zal meten als iemand scrolled, dus je bounce-rate cijfers gaan stevig fluctueren. Je moet ook manueel de scripts toevoegen die je wil vertragen, dat brengt wat werk met zich mee.
/gtag/js
gtag(
/gtm.js
/gtm-
fbevents.js
fbq(
google-analytics.com/analytics.js
ga( '
ga('
adsbygoogle.js
Als je dit lijstje toevoegt, ga je je tracking even uitstellen. Kan je site versnellen.
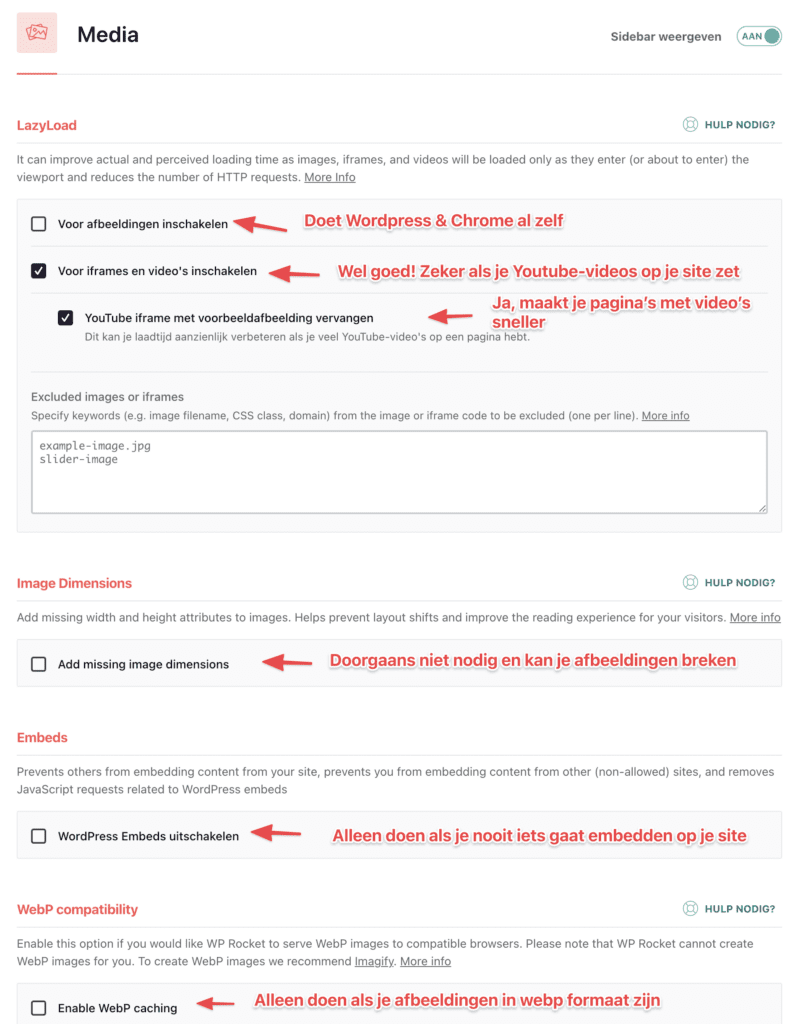
4. Media
Hier kan je gaan spelen met afbeeldingen, iframes en video’s. Doorgaans pas ik hier niet veel aan, want Lazyloading zit al standaard in WordPress sinds de laatste update. Ook Google Chrome doet dit al automatisch. Ik vind het zelf vervelend als ik moet wachten op een afbeelding voor die er staat. Ben er geen fan van, en de impact is ook niet zo groot als je je afbeeldingen voldoende gaat verkleinen voor je ze op de site zet.

Voor afbeeldingen inschakelen: Doet WordPress en Google Chrome al zelf. Je kan dit proberen, maar ik merk dat afbeelding soms té traag inladen wat de gebruikservaring weer naar beneden haalt.
Voor iframes en video’s inschakelen: Deze is wel goed. Hiermee ga je video’s later inladen, wat ideaal is voor je laadsnelheden. Youtube kan namelijk de boel een pakje trager maken. Deze functie lost dat probleem op.
YouTube iframe met voorbeeldafbeelding vervangen: Ja! Je video gaat pas laden vanaf de bezoeker op play duwt. Ideaal voor je laadsnelheid.
Add missing image dimensions: Doorgaans niet nodig als je normale afbeeldingen gebruikt. Ik heb al gemerkt dat dit afbeeldingen enorm groot maakt. Oppassen met deze instelling. Kan wel handig zijn als Google Pagespeed Insights zegt dat je ‘missing image dimensions hebt’.

WordPress Embeds uitschakelen: Alleen doen als je nooit gaat bloggen of niets extern wil inladen. Dit zorgt ervoor dat je geen Twitter-posts of Instagram-foto’s kan laden op je site. Het maakt je site wel minder zwaar, maar voor de gemiddelde site is dit overbodig.
Enable WebP caching: De toekomst van afbeeldingen online. Echter ondersteunt nog niet elke browser het .webp formaat (ter vervanging van jpg of png). Daarom laden wij dit voor de meeste sites nog niet in. Als je wel .webp gebruikt, kan je dit best aanzetten.
5. Preloaden
Deze functie is goud waard. Het gaat ervoor zorgen dat jouw site al gecached is, nog voor iemand je site bezoekt.
Zonder preload-cache: Bezoeker surft naar je homepagina (3-4s laadtijd) -> surft naar je contact-pagina (2-3s laadtijd) -> gaat terug naar je homepagina (0,5s laadtijd want is nu gecached)
Met preload-cache: Bezoeker surft naar je homepagina (0,5s laadtijd want is reeds gecached) -> surft naar je contact-pagina (ook 0,5s laadtijd want zit in de preload cache)
Het enige nadeel is dat als je een zware site hebt op een goedkope hosting, dit je site kan crashen. Daarom moet je altijd kiezen voor een goede hostingpartner met genoeg resources.

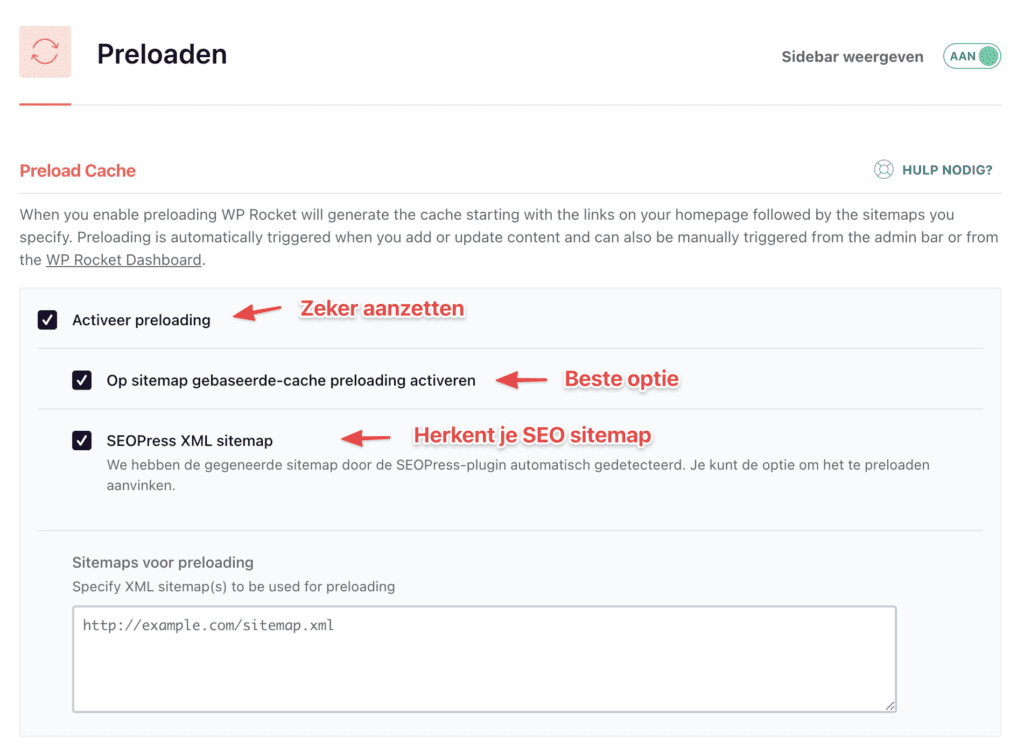
Activeer preloading: Ja! Aanzetten. Kan nooit kwaad en maakt alles sneller
Op sitemap gebaseerde-cache preloading activeren: Zeer goede functie waarbij je belangrijkste pagina’s eerst gepreload gaan worden op basis van je sitemap. Deze functie zal ook automatisch je SEO-plugin herkennen. Wij gebruiken steevast SEOPress en WP Rocket neemt je sitemap hiervan over.
Enable link preloading: Deze functie zorgt ervoor dat als een gebruiker 100 ms of langer boven een link zweeft of deze aanraakt, de HTML van die pagina op de achtergrond wordt opgehaald, zodat wanneer hij op de link klikt, de pagina bijna onmiddellijk lijkt te worden geladen. Gimmick, werkt niet altijd.
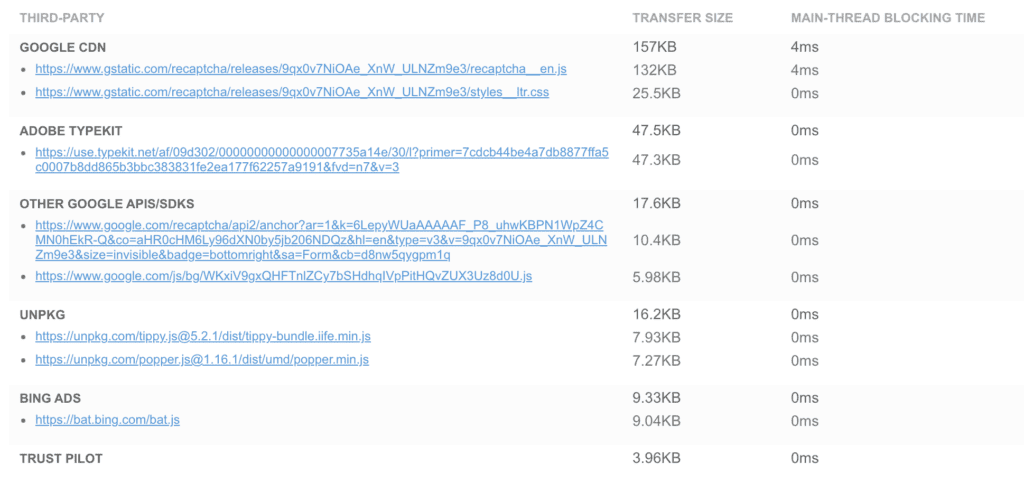
DNS verzoeken voorladen: Hiermee kan je externe verzoeken gaan voorladen. Deze kan je checken als je je site door GTMetrix haalt.

Op deze site blokkeren derde partijen amper de code, omdat we alles uitgesteld laden. Als je dit toch wil optimaliseren, kan je die URL’s gaan toevoegen aan het veldje van ‘DNS verzoeken voorladen’.
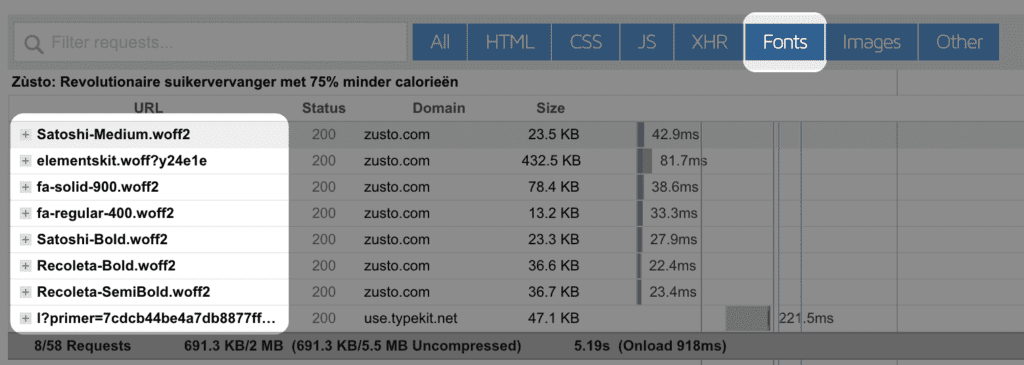
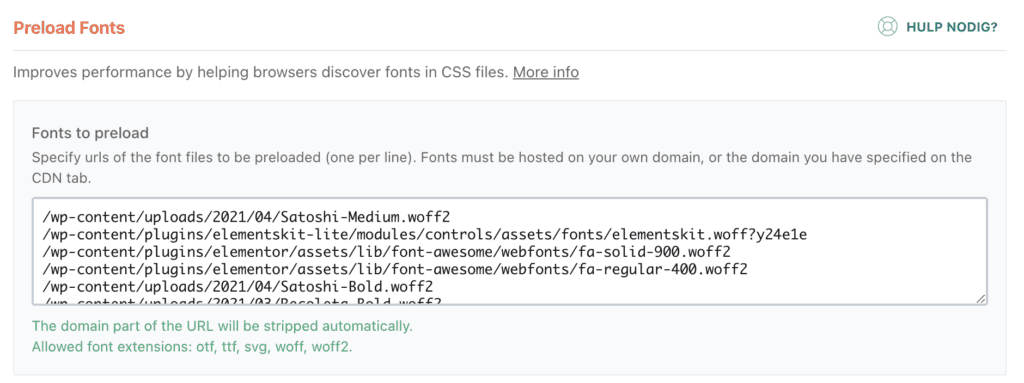
Preload fonts: Super belangrijk. Hiermee gaan je lettertypen en iconen sneller inladen. Dit vind Google heel belangrijk. Je kan deze ook vinden in je GTMetrix-rapport.


6. Geavanceerde regels
Doorgaans is dit niet nodig, tenzij je een heel dynamische site hebt (met bijvoorbeeld WooCommerce). Je kan hier beslissen om een aantal URL’s nooit te cachen. Echter gaat WP Rocket zelf een aantal belangrijke pagina’s herkennen en niet cachen. Denk bijvoorbeeld aan het winkelmandje, dat moet dynamisch blijven.
Ik laat deze opties altijd blanco. WP Rocket is slim genoeg om te herkennen wat gecached moet worden.
Dit tabblad moet je dus enkel gebruiken als je een heel specifiek probleem hebt.
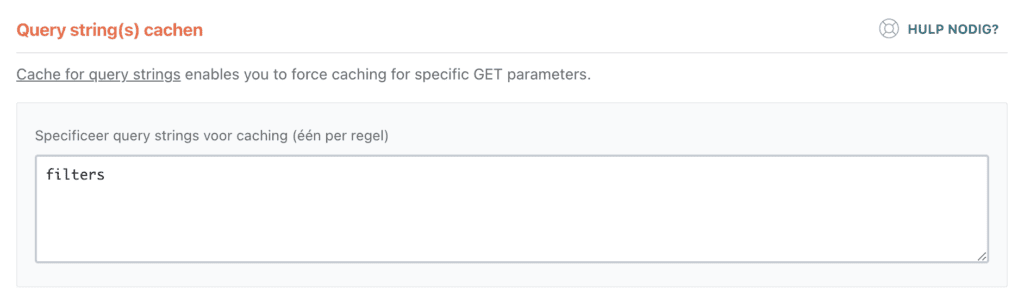
Je kan het wel gebruiken om je filters te cachen als je een WooCommerce-site hebt. Weet wel dat je dan best een grote stock hebt, want als je filter gecached is, gaat die maar om de x-aantal uur updaten. Als je ondertussen uitverkoopt, gaan bezoekers toch te zien krijgen dat het item in stock is. Vervelend! Gebruik op eigen risico dus. 😉

7. Database
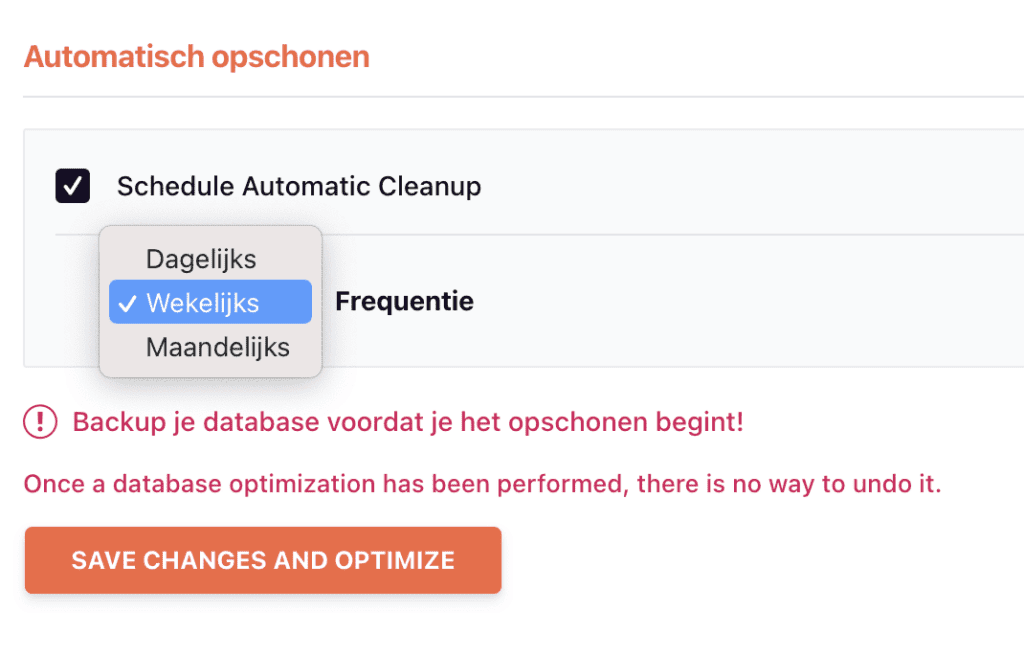
Hier kan je je database opkuisen. Je kan ook een automatische cleaning aanzetten, handig!
Op zich houdt WordPress alles te lang bij. Die ene revisie van je pagina in 2017? Zit er nog altijd in. Dit maakt je database zwaarder en is compleet overbodig. Met deze tool kan je je database dus een grondige schoonmaakbeurt geven.
Tip: Zet je frequentie niet te kort. Anders kan het zijn dat je wél iets belangrijk gaat verwijderen. Ik raad aan om wekelijks op te kuisen.

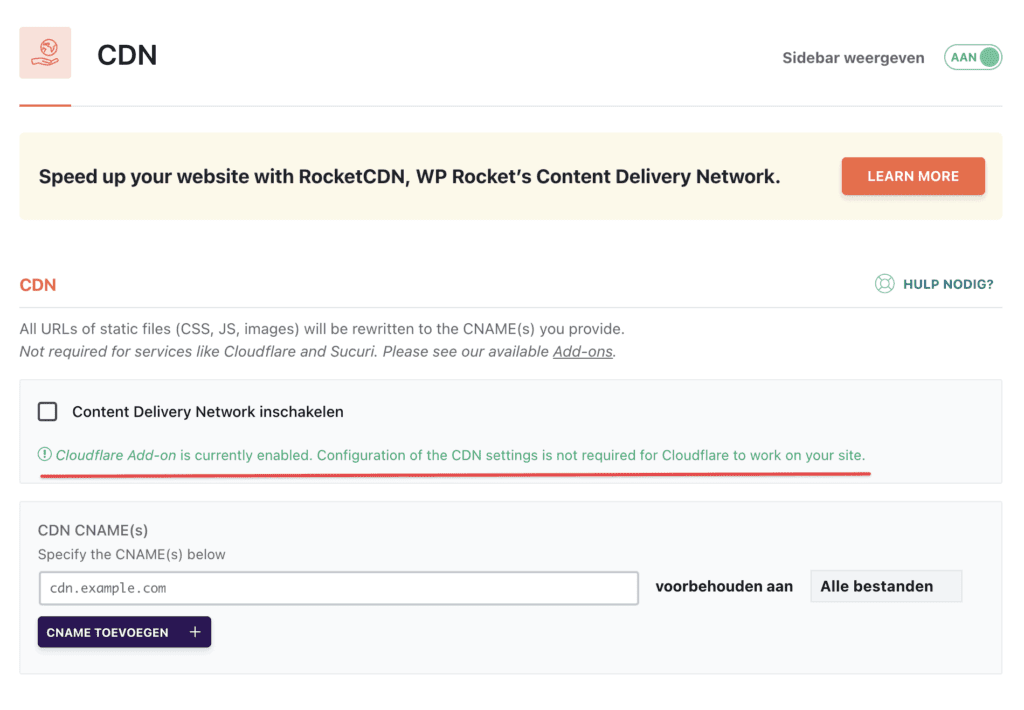
8. CDN
Tenzij je ook RocketCDN aanschaft (wat ik niet aanraad), is dit tabje overbodig. Ik ben meer fan van Cloudflare. Een gratis CDN. Bespaart je weer maandelijkse kosten. Cloudflare komt nog aan bod in stapje 10.

9. Heartbeat
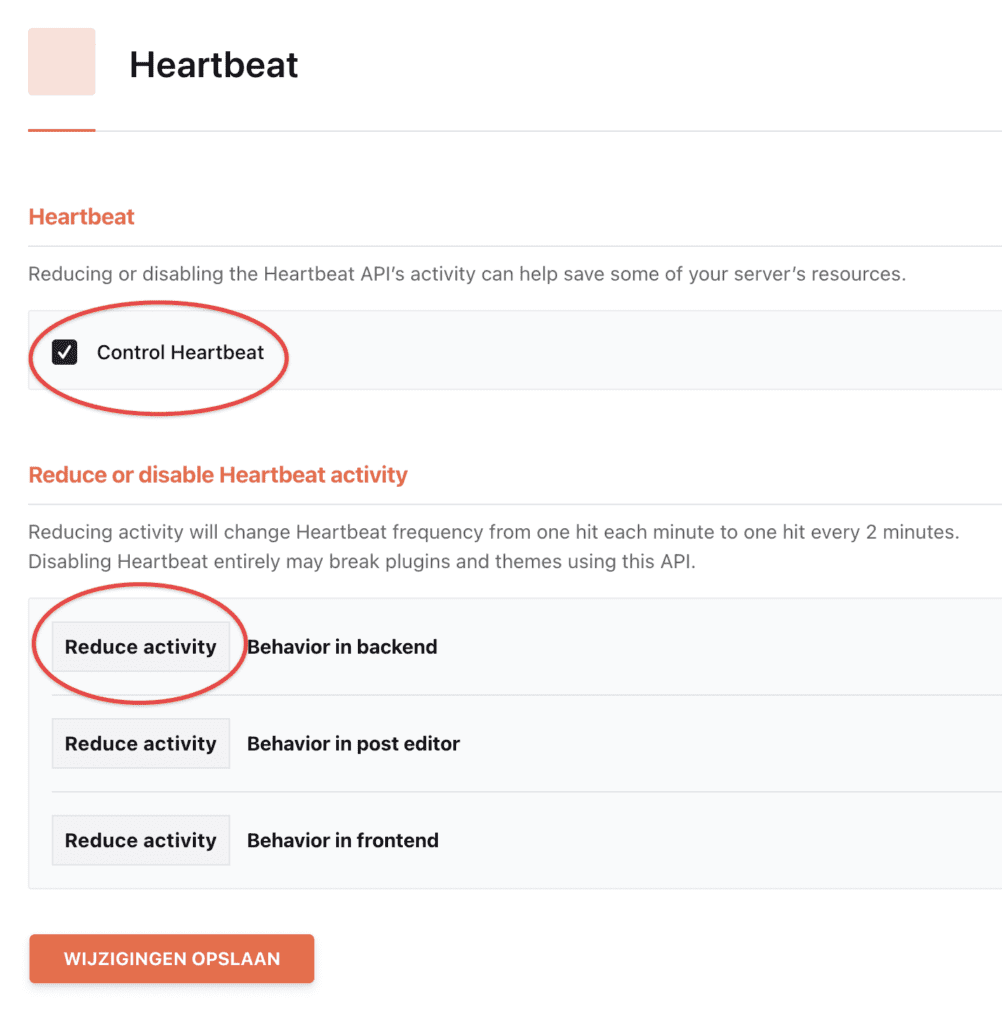
WordPress laat veel processen in de achtergrond lopen. Soms zijn dat er teveel op korte tijd, waardoor je CPU-gebruik omhoog gaat en je site gaat vertragen. Met dit tabje kan je alles wat trager laten lopen. Doorgaans zorgt dat niet voor enige problemen.
Kies voor control heartbeat & reduce activity.
Als je echt weet wat je aan het doen bent, kan je heartbeat uitschakelen. Dit valt echter niet aan te raden, want het kan zaken op de achterkant van je site breken.

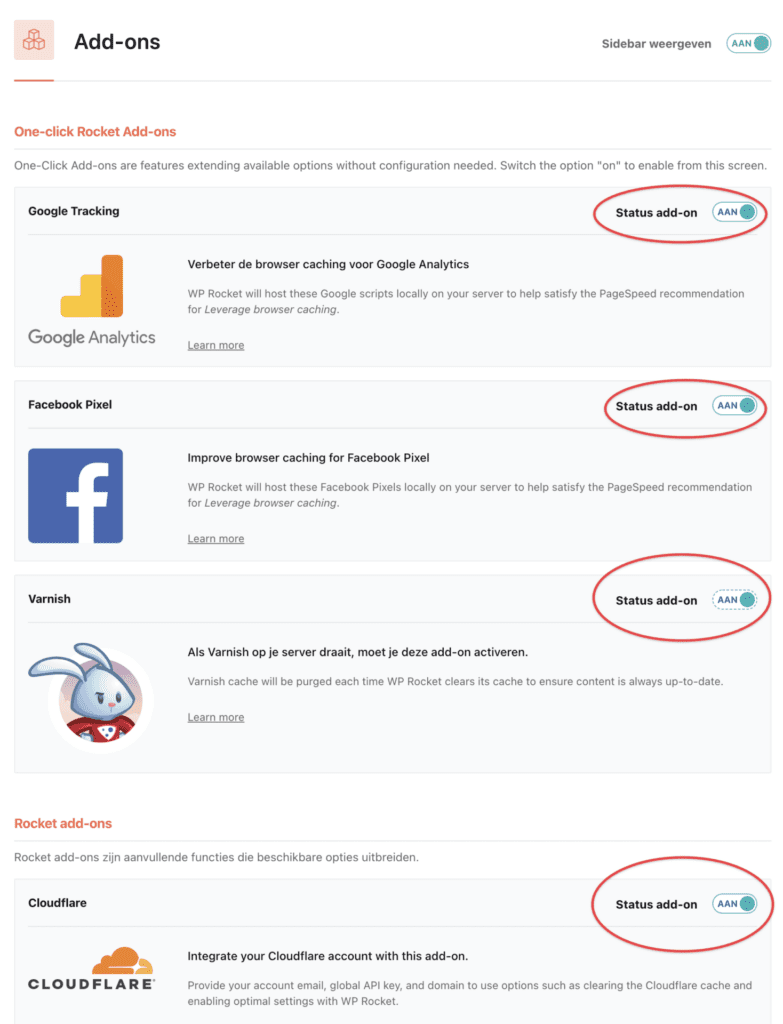
10. Addons
Als je één van deze diensten gebruikt, kan je die maar beter aanzetten. WP Rocket zorgt er dan voor dat alles optimaal blijft werken.

Google Analytics & Facebook Pixel spreken voor zich.
Varnish: Dit is geavanceerde caching voor je site. Wij betalen hiervoor omdat het alles nog een pakje sneller maakt. Als je de functie aanzet, gaat WP Rocket je Varnish Cache ook leegmaken als jij de cache leegmaakt. Handig! Bespaart weer dubbel werk. Alleen maar aanzetten als je daadwerkelijk Varnish gebruikt!
Cloudflare: Als je volledig wil optimaliseren, raad ik aan om ook gebruik te maken van Cloudflare. Dat is een gratis CDN. Een content delivery network zorgt ervoor dat je site overal ter wereld even snel is. Stel je hosting zit in Nederland en iemand uit Australië wilt je site inladen. Dat verzoek reist eerst van Australië naar Nederland, om dan terug naar Australië te gaan. Cloudflare pakt het anders aan. Zij hebben servers in Australië en sturen rechtstreeks het verzoek. Zeer handig voor multinationals & grotere webwinkels. Je kan hier een gratis account maken voor Cloudflare. Laat je assisteren door een expert om dit in orde te brengen. Wij kunnen altijd helpen met een speed check + optimalisaties.
Geheime tip om een zeer hoge snelheidsscore te halen
Je kan op 2 minuten tijd je score met minstens 15 punten verbeteren in Google Pagespeed Insights.
Hoe?
Je scripts agressief uitstellen. Dit kan met de functie in puntje 3 ‘delay JavaScript execution’. Echter heb ik dit meermaals getest en is dit nog te braaf.
Ik gebruik daarom de plugin WP Meteor. Even downloaden en je site gaat razendsnel zijn.
Als iemand je website wilt inladen en als die niet met zijn muis beweegt, dan gaan scripts veel later inladen. Dit zorgt ervoor dat je site razendsnel is. Gaat de bezoeker toch met zijn muis bewegen? Dan laden je scripts meteen in.
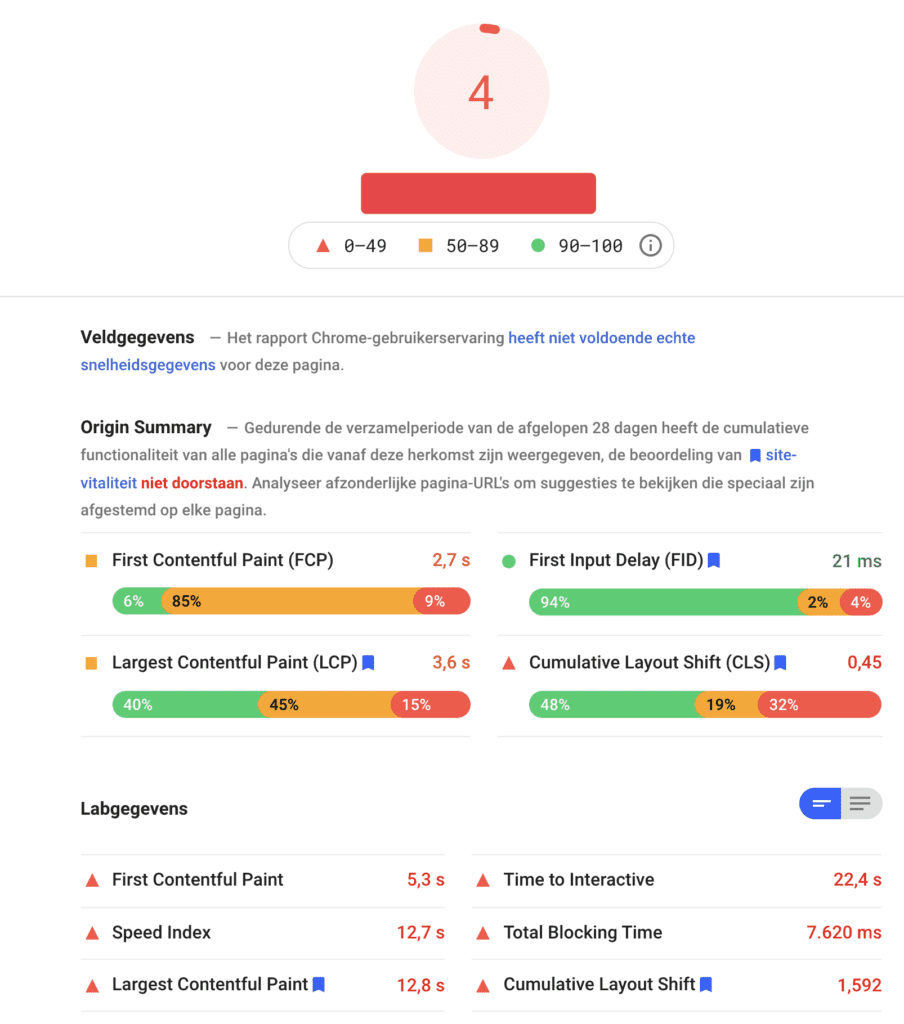
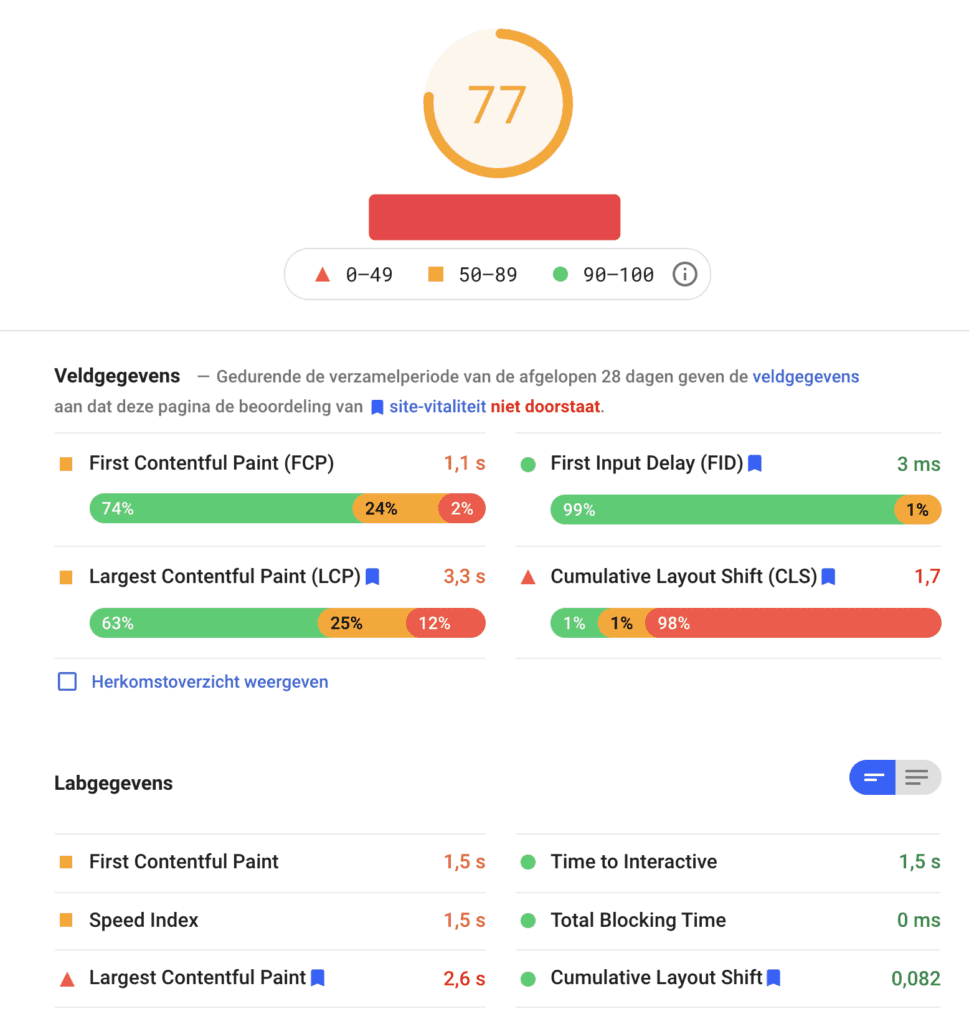
Het resultaat? Hieronder zie je 2 testen. Eentje zonder WP Meteor en eentje mét + WP Rocket.
Zonder WP Meteor

Met WP Meteor

Nog steeds problemen met je snelheid en Pagespeed Score?
Als WordPress-experten kunnen wij je helpen met je site sneller & performanter te maken. Eerst maken we een analyse, daarna gaan we aan de slag. Doordat Google meer en meer kijkt naar de snelheid van een site, is het een goede investering om je WordPress-installatie te laten optimaliseren. Het zal bijdragen aan een betere indexatie in Google.
Neem contact met ons op als we jou kunnen ontzorgen met het versnellen van je website.