Informatieve artikels geschreven door onze experts
Inzichten, advies en opinies over online marketing & WordPress.
Elke maand marketingtips ontvangen van ons team?
Al 2000+ gedreven ondernemers en marketeers ontvangen elke maand onze nieuwsbrief bomvol tips, tricks en artikels

Marketingbureau nodig? Let op deze valkuilen
Als je googelt op 'marketingbureau', dan zoek je waarschijnlijk uit wat zo'n bureau precies doet, of het iets voor jouw bedrijf is en hoe je…

Wat is Generative Engine Optimization (GEO)?
Hoe je ervoor zorgt dat Google SGE, ChatGPT en Bing Copilot jóúw zinnen quoten, uitgelegd alsof we samen aan de vergadertafel zitten
Gener…

Jouw bedrijf in de antwoorden van ChatGPT? Zo doe je dat
Hoe zorg je dat ChatGPT jouw bedrijf vermeldt?
(En niet enkel dat van je concurrent)
“ChatGPT beveelt ons blijkbaar aan.”Dat zinnetje ho…

WordPress SEO: Zo kom je snel hoger in Google
Je WordPress-website staat online. Super! Maar nu wil je natuurlijk ook gevonden worden in Google. Want wat heb je aan een mooie website als…

WebP-afbeeldingen: Wat is het en waarom zou je het gebruiken?
Je hebt er vast wel eens van gehoord: WebP-afbeeldingen. Google pusht het behoorlijk hard en veel tools raden aan om je afbeeldingen om te z…

Wat is een CDN en hoe installeer je dat op je website?
Als je je website wilt versnellen, lees je soms dat een CDN (Content Delivery Network) een goed idee is. Dat klinkt natuurlijk vrij technisc…

Wat is caching en hoe gebruik je het? Versnel je WordPress website
Soms lees ik volgende vraag online: "Mijn website is traag, en iedereen zegt dat ik caching moet gebruiken. Maar wat is dat eigenlijk?". Een…

Wat kost een website in 2025? (Gratis tot €50.000+!)
Een veelgestelde vraag online is: "Wat kost een website eigenlijk?". En dat snap ik heel goed, want er zit enorm veel verschil in prijzen. J…

Elementor website traag? Zo los je dat op!
We krijgen de laatste tijd veel vragen over trage Elementor WordPress websites. "Mijn website laadt niet snel genoeg" of "Google geeft me ee…

SSL-certificaat: Wat is dat en hoe installeer je dat op je WordPress-website?
De laatste tijd krijg ik steeds meer vragen over SSL-certificaten. Veel mensen schrikken als ze plots dat rode slotje zien verschijnen in hu…

Facebook-pagina gehackt: Wat nu?
Wij krijgen alsmaar meer vragen over hulp bij gehackte Facebook-pagina's. De laatste tijd zijn er enorm veel pogingen om via phishing en and…

PageSpeed Score verbeteren: Heeft dat nut? (+ zo doe je dat)
De laatste jaren hoor je meer en meer dat Google belang gaat hechten aan de snelheid van je website. Een trage website zal slechter vindbaar…

Stop met ROAS te verhogen. Het kost je omzet!
Wat een controversiële titel! ROAS is je return on ad spend of liever, hoeveel omzet je draait tegenover de je advertentiekosten.
Maar waa…

Kreatix in de top 100 marketingbureaus van België
Ook dit jaar heeft Kreatix weer een plekje gekregen op de prestigieuze lijst van Digimedia, en dat voor het tweede jaar op rij!
We verover…

WhatsApp op je website plaatsen? Zo doe je dat
Hippe bedrijven die e-mail beu zijn, integreren alsmaar vaker WhatsApp op hun website.
Handig, snel in gebruik en korte communicatielijnen…

Google Analytics 4: Ga van beginner naar expert met deze tips
Als eigenaar van een marketingbureau is Google Analytics 4 een deel van mijn dagroutine geworden.
Voor zij die al even meedraaien, ja, ik…

Wat is een Sitemap? Hoe maak je dat voor betere SEO?
Ben je ooit verdwaald op een website en kon je niet vinden waar je naar op zoek was? Wel, een sitemap kan je helpen om in de digitale wirwar…

Kreatix lanceert eigen ChatGPT bot met marketingadvies
Bij Kreatix staan we niet stil! Daarom lanceren we vandaag vol trots onze eigen ChatGPT Bot.
We indexeerden alle artikels op onze blog om …

Google Bedrijfsprofiel: Wat is het en hoe zet je het op? (2025 Gids)
Als je denkt, Google Bedrijfsprofiel, wat is dat nu weer? Dan ben je niet alleen. Het bestaat al langer, maar had vroeger de naam 'Google My…

Hoe beheer ik Google Reviews? (En zo krijg je er meer!)
Eigenaar van een bedrijf en vraag je je af hoe je best kan omgaan met Google Reviews? Dan ben je hier aan het juiste adres! In dit artikel z…

Is LinkedIn Premium zijn geld waard? Kosten & Voordelen
Sinds 2018 ben ik al verheven boven de gemiddelde LinkedIn-gebruiker met mijn flashy, gouden badge.
Alle gekheid op een stokje, is Link…

Beste tijd om te posten op LinkedIn (2025)
Je hebt net een geweldige post geschreven om op LinkedIn te plaatsen. Maar wanneer moet je die nu net online zetten?
Ik ben Oliver en ben…

Rechtenvrije foto’s op je website gebruiken: Wat zijn de beste oplossingen?
Iedere website heeft foto's nodig, maar niet iedereen heeft zomaar professionele foto's klaarliggen!
Daarom kun je gebruik maken van rech…

Demand Generation Campagnes op Google Ads. Wat is het en hoe zet je het op?
Na Performance Max lanceert het team van Google Ads een nieuw campagnetype. Demand Generation, of 'vraag genereren' in het Nederlands.
Dit…

Begunstigde en Betaler voor Advertenties op Facebook en Instagram: Wat moet je doen?
Er is een nieuwe EU-wetgeving die een grote impact zal hebben op iedereen die zich richt op een land of gebied binnen de Europese Unie. Door…

Kreatix lanceert een gratis e-mailhandtekening tool
Kreatix, een toonaangevend marketingbureau in België, kondigt met trots de lancering aan van hun nieuwste tool: een e-mailhandtekening gener…

Kreatix onthult nieuw kantoor in Broechem
Kreatix, een toonaangevend marketingbureau dat bekend staat om zijn vooruitstrevende en creatieve oplossingen, is verheugd de verhuizing van…

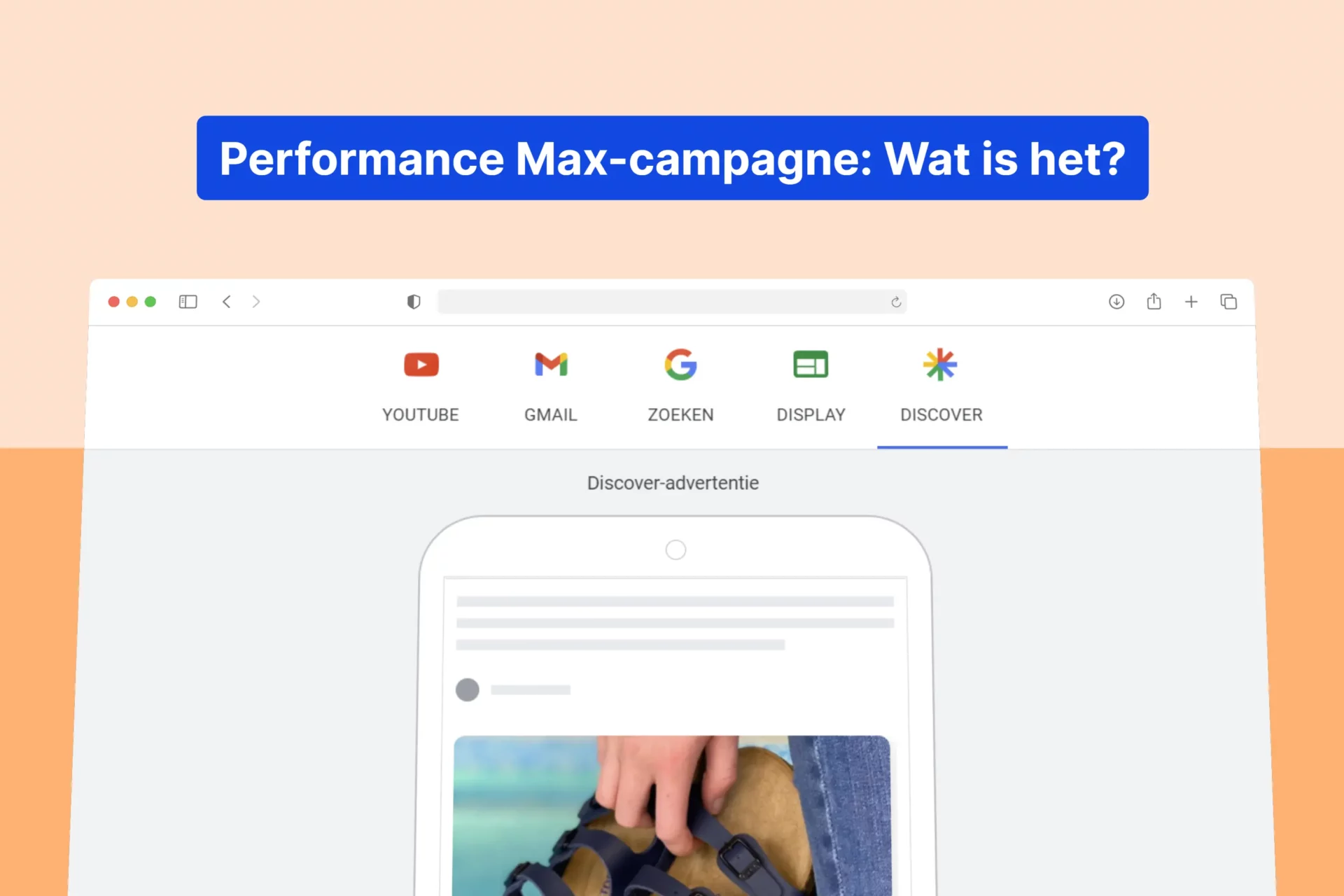
Performance Max-campagnes Google Ads: Wat is het en hoe zet je het op?
Ik denk dat we kunnen stellen dat het einde van Google Ads zoals we het kennen, is aangebroken.
Met de introductie van Performance Max (of…

7 redenen waarom je best geen Wix website bouwt in 2025
https://youtu.be/j99pXOFUjKc
De alom bekende slagzin van Wix luidt als volgt:
“Een eigen prachtige website maken is nog nooit zo eenv…

Hoe een logo ontwerpen? Overzicht van begin tot einde
Een logo is meestal de eerste indruk van je bedrijf. Het zorgt ervoor dat je bedrijf herkenbaar wordt en het onderscheidt je van de concurre…